Console号令详解,让调试js代码变得更容易
日期:2014-05-16 浏览次数:20611 次
Firebug把握台详解
作者:阮一峰
出处:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html

把握台(Console)是Firebug的第一个面板,也是最首要的面板,首要感化是显示网页加载过程中产生各类信息。
一、显示信息的号令
Firebug内置一个console对象,供给5种办法,用来显示信息。
最简单的办法是console.log(),可以用来庖代alert()或document.write()。比如,在网页脚本中应用console.log("Hello World"),加载时把握台就会主动显示如下内容。

别的,按照信息的不合性质,console对象还有4种显示信息的办法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
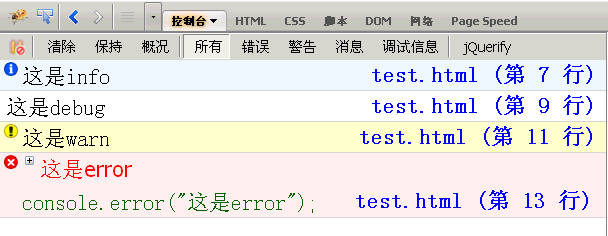
加载时,把握台会显示如下内容。

可以看到,不合性质的信息前面有不合的图标,并且每条信息后面都有超等链接,点击后跳转到网页源码的响应行。
二、占位符
console对象的上方5种办法,都可以应用printf风格的占位符。不过,占位符的种类斗劲少,只支撑字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如,
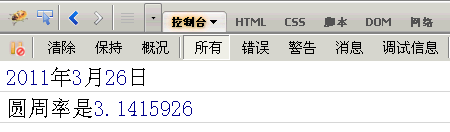
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);

%o占位符,可以用来查看一个对象内部景象。比如,有如许一个对象:
var dog = {} ;
dog.name = "大毛" ;
dog.color = "黄色";
然后,对它应用o%占位符。
console.log("%o",dog);

三、分组显示
若是信息太多,可以分组显示,用到的办法是console.group()和console.groupEnd()。
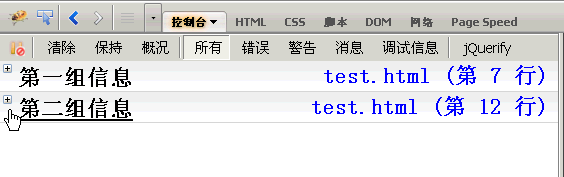
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

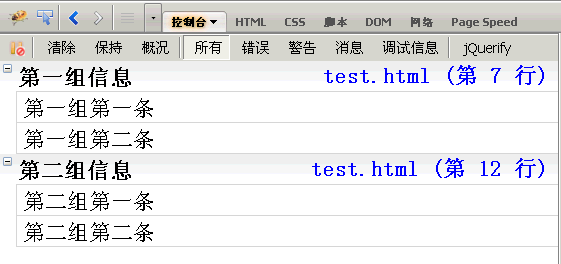
点击组题目,该组信息会折叠或展开。

四、console.dir()
console.dir()可以显示一个对象所有的属性和办法。
比如,如今为第二节的dog对象,添加一个bark()办法。
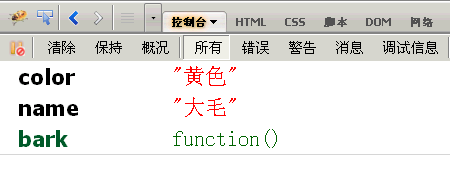
dog.bark = function(){alert("汪汪汪");};
然后,显示该对象的内容,
console.dir(dog);

五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点,
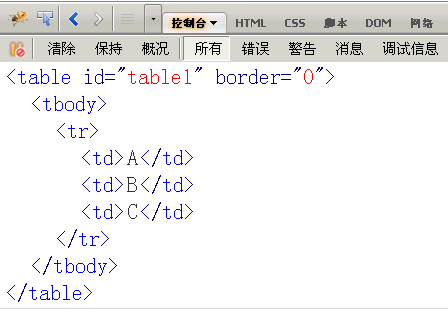
var table = document.getElementById("table1");
然后,显示该节点包含的代码。
console.dirxml(table);

六、console.assert()
console.assert()用来断定一个表达式或变量是否为真。若是成果为否,则在把握台输出一条响应信息,并且抛出一个异常。
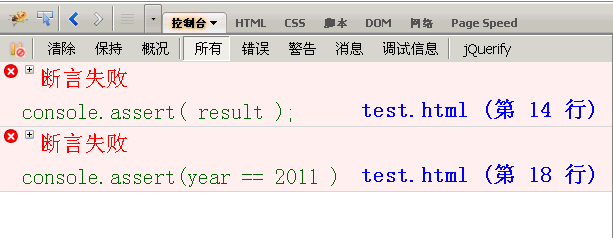
比如,下面两个断定的成果都为否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用来追踪函数的调用轨迹。
比如,有
