ExtJS中表单印证使用自定义vtype(两次输入密码重复)示例
日期:2014-05-16 浏览次数:20570 次
ExtJS中表单验证使用自定义vtype(两次输入密码重复)示例
在ExtJS中,使用了四种自定义,分别是'alpha',alphanum,'email','url',分别用来验证表单中的值是否符合字母、字母数字、电子邮件、URL等格式。但在实际应用中,我们需要验证的格式或者规则还是很多的。由于ExtJS是开源的框架,因此,我们可以扩展vtype的功能,实现自定义的vtype。
比如,在实战中,我们经常会遇到需要验证密码的问题,最常使用的,就是如何验证原密码跟重复密码是否一致的问题。为了实现这个功能,我们可以自定义一个vtype,命名为repetition。因此,或以编写扩展代码如下:
Ext.apply方法,用以将新属性复制到原对象中,所以, 新的repetition,我们可以以一个JSON配置对象的形式,复制到Ext.form.VTypes中,借此扩展vtype的功能。注意,除了提供repetition的逻辑之外,你还需要提供一个repetitionText,用以实现当验证失败时,返回的错误信息,该信息会显示在组件的提示信息中。格式必须遵循vtypename + 'Text'的格式,所以,repetition的vtype,其验证失败信息,就是repetitionText。
repetition验证函数也必须遵循一定的参数格式,一共需要提供两个参数,val参数,是宿主表单的的表单值,field是宿主表单自身,所以,我们可以快速地通过这两个参数,访问表单宿主及其表单值,以此来进行验证。
接下来,可以编写实现逻辑如下:
至此,扩展功能已经结束,我们可以在表单中,使用repetition验证了。
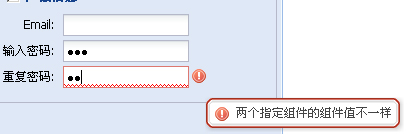
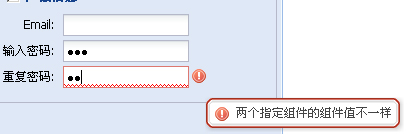
运行效果如图:

验证失败时,出现的提示信息,是我们在定义vtype时,所设置的默认值“两个指定组件的组件值不一样”这样的文字,如果需要改成另外的提示信息,可以通过重写repetitionText字段实现。
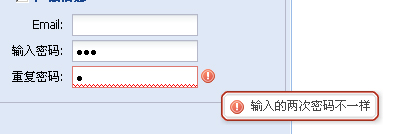
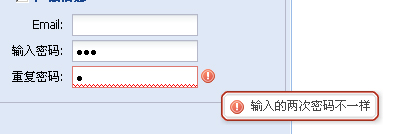
Ext.form.VTypes.repetitionText = '输入的两次密码不一样';
运行效果如图:

在ExtJS中,使用了四种自定义,分别是'alpha',alphanum,'email','url',分别用来验证表单中的值是否符合字母、字母数字、电子邮件、URL等格式。但在实际应用中,我们需要验证的格式或者规则还是很多的。由于ExtJS是开源的框架,因此,我们可以扩展vtype的功能,实现自定义的vtype。
比如,在实战中,我们经常会遇到需要验证密码的问题,最常使用的,就是如何验证原密码跟重复密码是否一致的问题。为了实现这个功能,我们可以自定义一个vtype,命名为repetition。因此,或以编写扩展代码如下:
Ext.apply(Ext.form.VTypes, {
repetition: function(val, field) {
//代码逻辑在此
},
repetitionText: '两个指定组件的组件值不一样'
}) Ext.apply方法,用以将新属性复制到原对象中,所以, 新的repetition,我们可以以一个JSON配置对象的形式,复制到Ext.form.VTypes中,借此扩展vtype的功能。注意,除了提供repetition的逻辑之外,你还需要提供一个repetitionText,用以实现当验证失败时,返回的错误信息,该信息会显示在组件的提示信息中。格式必须遵循vtypename + 'Text'的格式,所以,repetition的vtype,其验证失败信息,就是repetitionText。
repetition验证函数也必须遵循一定的参数格式,一共需要提供两个参数,val参数,是宿主表单的的表单值,field是宿主表单自身,所以,我们可以快速地通过这两个参数,访问表单宿主及其表单值,以此来进行验证。
接下来,可以编写实现逻辑如下:
Ext.apply(Ext.form.VTypes, {
repetition: function(val, field) { //返回true,则验证通过,否则验证失败
if (field.repetition) { //如果表单有使用repetition配置,repetition配置是一个JSON对象,该对象提供了一个名为targetCmpId的字段,该字段指定了需要进行比较的另一个组件ID。
var cmp = Ext.getCmp(field.repetition.targetCmpId); //通过targetCmpId的字段查找组件
if (Ext.isEmpty(cmp)) { //如果组件(表单)不存在,提示错误
Ext.MessageBox.show({
title: '错误',
msg: '发生异常错误,指定的组件未找到',
icon: Ext.Msg.ERROR,
buttons: Ext.Msg.OK
});
return false;
}
if (val == cmp.getValue()) { //取得目标组件(表单)的值,与宿主表单的值进行比较。
return true;
} else {
return false;
}
}
},
repetitionText: '两个指定组件的组件值不一样'
})至此,扩展功能已经结束,我们可以在表单中,使用repetition验证了。
new Ext.form.FieldSet({
title: '注册信息',
autoHeight: true,
checkboxToggle: true,
labelWidth: 55,
items: [
new Ext.form.TextField({
fieldLabel: 'Email',
vtype: 'email'
}),
new Ext.form.TextField({
inputType: 'password',
id: 'pass1',
maxLength: 6,
fieldLabel: '输入密码',
allowBlank: false
}),
new Ext.form.TextField({
inputType: 'password',
id: 'pass2',
maxLength: 6,
fieldLabel: '重复密码',
allowBlank: false,
vtype: 'repetition', //指定repetition验证类型
repetition: { targetCmpId: 'pass1' } //配置repetition验证,提供目标组件(表单)ID
})
]
})运行效果如图:

验证失败时,出现的提示信息,是我们在定义vtype时,所设置的默认值“两个指定组件的组件值不一样”这样的文字,如果需要改成另外的提示信息,可以通过重写repetitionText字段实现。
Ext.form.VTypes.repetitionText = '输入的两次密码不一样';
运行效果如图:

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
