ExtJs-FormPanel的checkboxToggle属性成效
日期:2014-05-16 浏览次数:20538 次
ExtJs--FormPanel的checkboxToggle属性效果
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FormPanel fieldset应用</title>
<link href="ext/resources/css/ext-all.css" type="text/css"
rel="stylesheet" />
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
new Ext.FormPanel({
renderTo : Ext.getBody(),
bodyStyle : 'padding:5px 5px 0',
title : 'FormPanel fieldset',
frame : true,
width : 330,
items : [ {
xtype : 'fieldset',
title : '个人信息',
collapsible : true,
autoHeight : true,
width : 300,
defaults : {
width : 150
},
defaultType : 'textfield',//容器的默认类型
items : [ {
fieldLabel : '爱好',
name : 'hobby',
value : 'www.cnblogs.com'//字段初始化的值(默认为undefined)
}, {
xtype : 'combo',
name : 'sex',
store : [ "男", "女", "保密" ],//该组合框绑定的数据仓库(默认为undefined)
fieldLabel : '性别',
emptyText : '请选择性别。'//空字段中显示的文本(默认为null)
} ]
}, {
xtype : "fieldset",
checkboxToggle : true,//关键参数,其他和以前的一样,使得选择复选框后,内容显示出来,否则不显示,默认为false,不显示复选框
title : "选填信息",
defaultType : 'textfield',
width : 300,
autoHeight : true,//使自适应展开排版
items : [ {
fieldLabel : "UserName",
name : "user",
}, {
fieldLabel : "PassWord",
inputType : "password",//密码文本
name : "pass",
} ]
} ]
});
});
</script>
</head>
<body>
</body>
</html>
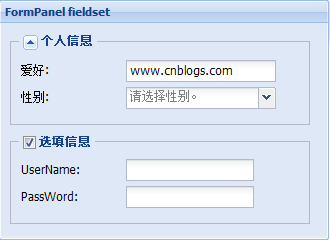
?效果

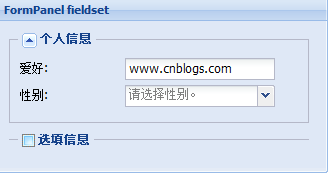
?未选择的效果

?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
