jQuery easyui下拉菜单被layout遮藏
日期:2014-05-16 浏览次数:20525 次
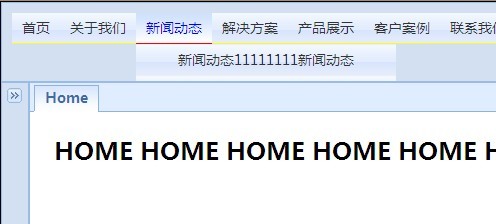
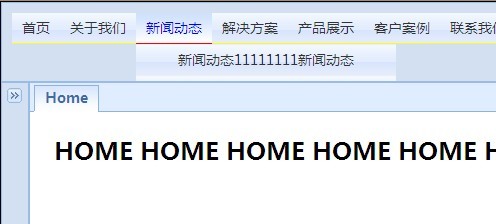
jQuery easyui下拉菜单被layout遮挡

鼠标悬浮上面导航菜单时会弹一个下拉菜单、但是会被遮挡显示不出来、z-index设到最大也不行、弄来弄去也没有找到问题在哪、有没有遇到过这个问题的啊、
------解决方案--------------------
设置父级的z-index,如果下面是个frameset,没办法穿透。
------解决方案--------------------
easyui的布局也是放在框架里面?最好贴个可以测试的代码,这样说不清。。

鼠标悬浮上面导航菜单时会弹一个下拉菜单、但是会被遮挡显示不出来、z-index设到最大也不行、弄来弄去也没有找到问题在哪、有没有遇到过这个问题的啊、
------解决方案--------------------
设置父级的z-index,如果下面是个frameset,没办法穿透。
------解决方案--------------------
easyui的布局也是放在框架里面?最好贴个可以测试的代码,这样说不清。。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
