ExtJS扩充:垂直页签tabPanel
日期:2014-05-16 浏览次数:20541 次
ExtJS扩展:垂直页签tabPanel
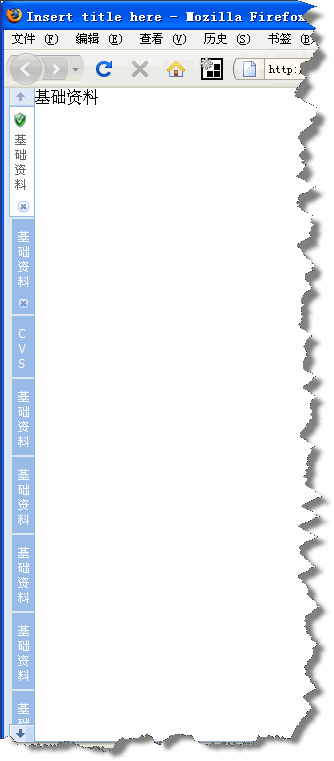
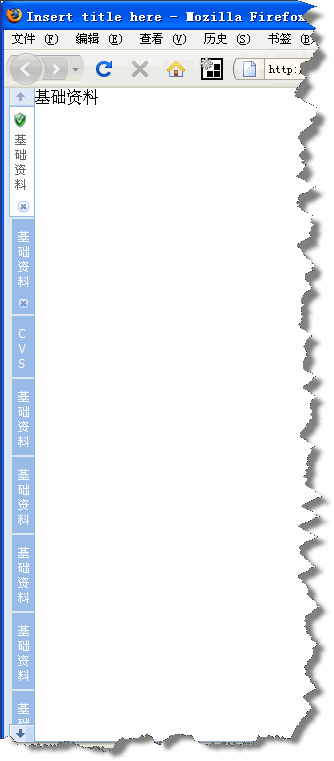
最近在做一个项目时,项目中使用了ExtJS,有些内容要分页签显示,而出于项目要求,页签只能垂直分布,但ExtJS中的TabPanel只能水平显示,搜索了一下Ext论坛,发现有垂直TabPanel的扩展,但垂直tab的页签内容是水平显示的,且页签多了之后也不能通过设置enableScroll属性使其能滚动,为了适应项目的需求,本人对TabPanel进行了扩展,使其支持垂直页签显示,支持页签很多时的滚动。效果如下:

该组件有两种使用方式,一是扩展方式,二是复写方式。其中第一种方式需要引入附件中的TabPanel.js以及ext-patch.css,同时需要将两个图片放在ext-patch.css同目录下,在创建组件时需要创建Ext.ux.TabPanel;
例:
第二种方式需要引入附件中的TabPanel2.js以及ext-patch.css,同时需要将两个图片放在ext-patch.css同目录下,在创建组件时需要创建Ext.TabPanel。
例:
两种使用方式展现效果相同,tabPosition属性同时支持top/right/bottom/left。
附件文件说明:
TabPanel.js 扩展Ext.TabPanel
TabPanel2.js 复写Ext.TabPanel中的相关方法
ext-patch.css 本文组件所使用的css
*.gif 为设置了enableScroll属性时需要的两个滚动按钮图片
按照文中的要求将压缩包中的而两个图片放在指定位置就可以了啊
这个在Ext4.0下没有测试过哦,是之前在Ext 2.X版本写的。你有兴趣可以改一改,兼容一下Ext4.0
最近在做一个项目时,项目中使用了ExtJS,有些内容要分页签显示,而出于项目要求,页签只能垂直分布,但ExtJS中的TabPanel只能水平显示,搜索了一下Ext论坛,发现有垂直TabPanel的扩展,但垂直tab的页签内容是水平显示的,且页签多了之后也不能通过设置enableScroll属性使其能滚动,为了适应项目的需求,本人对TabPanel进行了扩展,使其支持垂直页签显示,支持页签很多时的滚动。效果如下:

该组件有两种使用方式,一是扩展方式,二是复写方式。其中第一种方式需要引入附件中的TabPanel.js以及ext-patch.css,同时需要将两个图片放在ext-patch.css同目录下,在创建组件时需要创建Ext.ux.TabPanel;
例:
aa = new Ext.ux.TabPanel({
tabPosition: 'left',
autoScroll: true,
deferredRender: false,
activeTab: 0,
enableTabScroll: true,
applyTo: 'aaa',
items: [
bb = new Ext.Panel({layout:'fit',
title:'基础资料',
iconCls:'aaa',
closable: true,
html: '基础资料'
}),cc = new Ext.Panel({layout:"fit",
title:"基础资料",
closable: true,
html: '基础资料'
})]
});第二种方式需要引入附件中的TabPanel2.js以及ext-patch.css,同时需要将两个图片放在ext-patch.css同目录下,在创建组件时需要创建Ext.TabPanel。
例:
aa = new Ext.TabPanel({
tabPosition: 'left',
autoScroll: true,
deferredRender: false,
activeTab: 0,
enableTabScroll: true,
applyTo: 'aaa',
items: [
bb = new Ext.Panel({layout:'fit',
title:'基础资料',
iconCls:'aaa',
closable: true,
html: '基础资料'
}),cc = new Ext.Panel({layout:"fit",
title:"基础资料",
closable: true,
html: '基础资料'
})]
});两种使用方式展现效果相同,tabPosition属性同时支持top/right/bottom/left。
附件文件说明:
TabPanel.js 扩展Ext.TabPanel
TabPanel2.js 复写Ext.TabPanel中的相关方法
ext-patch.css 本文组件所使用的css
*.gif 为设置了enableScroll属性时需要的两个滚动按钮图片
1 楼
small6120
2009-08-17
赞一个,不过如果扩展的tab风格能和原来的一样就更好了
2 楼
floydd
2010-10-28
ie7下有无法显示的bug,猜测修改了下ok,建议您也改下源码
adjustBodyWidth : function(w){
if (this.verticalTabs) {
if (Ext.isIE6 || Ext.isIE7) {
this.bwrap.setWidth(w - 3);
}
return w;
}
return Ext.ux.TabPanel.superclass.adjustBodyWidth.call(this, w);
},
3 楼
benbenbaozai
2011-08-25
大哥,你那两个图片怎么出不来啊???
4 楼
Icyfire
2011-10-13
benbenbaozai 写道
大哥,你那两个图片怎么出不来啊???
按照文中的要求将压缩包中的而两个图片放在指定位置就可以了啊
5 楼
put5184567
2012-02-17
这个是不是不支持extjs4.0啊,我试了下,还是水平 显示的
6 楼
Icyfire
2012-05-09
put5184567 写道
这个是不是不支持extjs4.0啊,我试了下,还是水平 显示的
这个在Ext4.0下没有测试过哦,是之前在Ext 2.X版本写的。你有兴趣可以改一改,兼容一下Ext4.0
7 楼
yuhuiYY2011
2012-07-24
试了下,标签页的title无法显示
8 楼
resp
2012-10-29
为什么activeTab :0 ,属于没有用呢?没有默认激活第一面板?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
