JS原形对象通俗"唱法"
日期:2014-05-16 浏览次数:20538 次
JS原型对象通俗"唱法"
参考:http://www.cnblogs.com/gnface/archive/2012/08/22/2651534.html
?
书上对于原型对象的说法给我整的眼花缭乱,完全不知道它在说什么,查了好多资料,终于有了些理解,下面我以通俗的大白话说说我对原型对象的理解.
?
1.关于原型对象的重要知识点
???????? 首先要知道一个很重要的知识点,一句话:所有对象都有原型对象.
?
2. 对比其他语言的理解
???????? 原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.
?
3. 在内存中的形象图:
???????? 首先,在产生js对象之前,我们需要创造一个构造函数(这都不知道,那就不要往下看了),如下:
function?Person(name_, age_) {
?????????this.name = name_;
?????????this.age = age_;
}
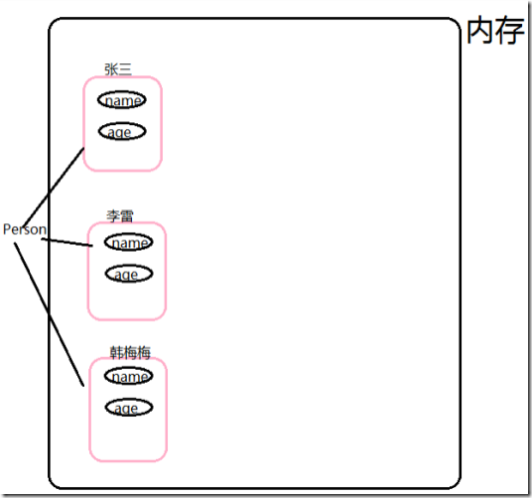
下面,我们就要new 对象了,这里,我们new三个(Person)对象,"张三" "李雷" "韩梅梅",他们来自同一个构造函数Person:

内存中就这样了,每个对象,都有自己的 name, age 内存.这里new了多少个对象,就要开辟多少块name, age内存.
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
