轻松拿上JavaScript(四)——对象字面量,this,call()和apply()方法,JS的错误处理
日期:2014-05-16 浏览次数:20462 次
我们今天这讲主要讲解JavaScript的面向对象的几个内容:对象字面量,this,this,call()和apply()方法,Js的异常处理。
对象字面量:
1、我们之前看到的例子都是使用点标识符创建对象和成员的。比如:
var temp=document.getElementById('example');
我们使用了点来获取document这个对象的getElementById这么个成员,然后我们把这个成员执行一下,当然还有一个参数,然后我们把这个对象赋给temp这个变量
2、当然我们也使用过点操作符在prototype中定义方法:
myConstructor.prototype.clearMessage=function(){}
prototype相当于一个构造函数中的一个对象,首先我们创建了一个构造函数myConstructor,在这个myConstructor默认有一个prototype对象,他们在这个对象里边添加了一个成员clearMessage,这个成员是一个function,我们把这个匿名的function赋值给这个clearMessage成员变量之中。
这也相当于我们在myConstructor定义了一个共有的方法clearMessage。看个例子:
<script type="text/javascript">
function myConstructor(){
//
}
myConstructor.prototyepe.clearMessage=function(){
alert("");
}
var obj=new myConstructor();
obj.clearMessage();
</script>
这就是我们要讲的内容。
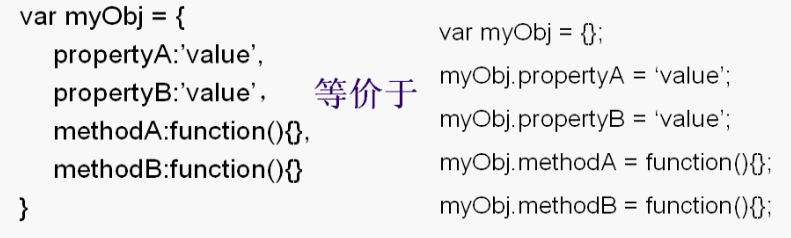
3、一种对象字面量作为另一种语法则更清晰便于阅读:

4、{键:值,键:值}语法中的“健/值”会成为对象的静态成员。如果给某个“健”指定的值是一个匿名函数,那么该函数就会变成对象的静态方法;否则就是对象的一个静态属性。这种语法结构与JSON语法相似。只要记住对象字面量语法会自动创建Object对象实例即可,也就是不能使用new关键字对其再次进行实例化。
5、如果要使用同样的对象字面量语法创建一个带有公有方法的构造函数,仍然需要从作为构造函数的function对象开始:

区别在于定义之前还是定义之后调用。
最后说明一点:如果使用对象字面量,那么必须小心结尾处的逗号。如果你在定义对象时,在最后一项结尾放了一个逗号,那么最后一项的值会变成null。
this:
this是一个难以琢磨的东西;
1、一个依赖于使用它的执行环境而被解析的关键字。
<script type="text/javascript">
var sound="admin";
function myFunction(){
this.style.color="red";
alert(sound);
}
</script>
</head>
<body>
<a href="#" id="a">这是测试用的超链接</a>
<script type="text/javascript" >
document.getElementById("a').onclick=myFunction;
</script>
这段代码
