JSP设立头信息导出Excel
日期:2014-05-16 浏览次数:20549 次
我们知道,浏览器对请求得到的反馈都会读取响应的头,头内包含了该返回内容的一些信息,这里就是指定反馈的是Excel流数据,则浏览器就会默认组成Excle进行下载。
所以只需要在Jsp上指定响应的一些头内容即可。
完整的参考代码如下,只要浏览器请求该页面,就会提示下载
?<%@ page contentType="application/vnd.ms-excel;charset=GBK"%>
<HTML>
<HEAD>
<TITLE>标题</TITLE>
</HEAD>
<%
String Filename = "名称.xls";
Filename = new String(Filename.getBytes("GBK"), "iso-8859-1");
response.setHeader("Content-Disposition", "attachment;filename="
+ Filename);
%>
<BODY topmargin="10px">
<div align="center">
<table width="800">
<tr align="center" style="font: 30px" height="40" bgcolor="red">
<th colspan="6">标题</th>
</tr>
<tr height="30">
<td>单元:单元值</td>
<td colspan="5" ALIGN="center">单元: 单元值</td>
</tr>
</table>
<table border="1" width="800" style="border-collapse: collapse">
<tr height="35" ALIGN="center">
<th width="100">单元</th>
<td colspan="5"><label> </label>单元值</td>
</tr>
<tr height="35" ALIGN="center">
<th width="100">单元</th>
<td colspan="2">单元值</td>
<th width="150">单元</th>
<td colspan="2">单元值</td>
</tr>
<tr height="100" ALIGN="center">
<th width="100">单元</th>
<td ALIGN="left" colspan="5"><label> </label>单元值</td>
</tr>
<tr height="100" ALIGN="center">
<th width="100">单元</th>
<td ALIGN="left" colspan="5"><label> </label>单元值</td>
</tr>
</table>
</div>
</BODY>
</HTML>
?
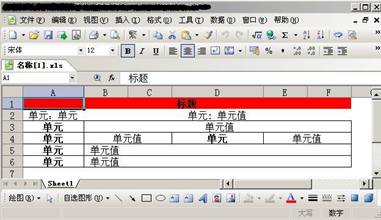
导出的内容如下:
?

?
但是要注意,这里导出的Sheet是没有名称的,而且暂时没有发现同时导出多个Sheet的方法,如果你知道怎样配置,希望你告知,以求共同进步。
