怎样控制网页上视频的播发
日期:2014-05-16 浏览次数:20744 次
怎样控制网页上视频的播放?
参考http://open.youku.com/tools
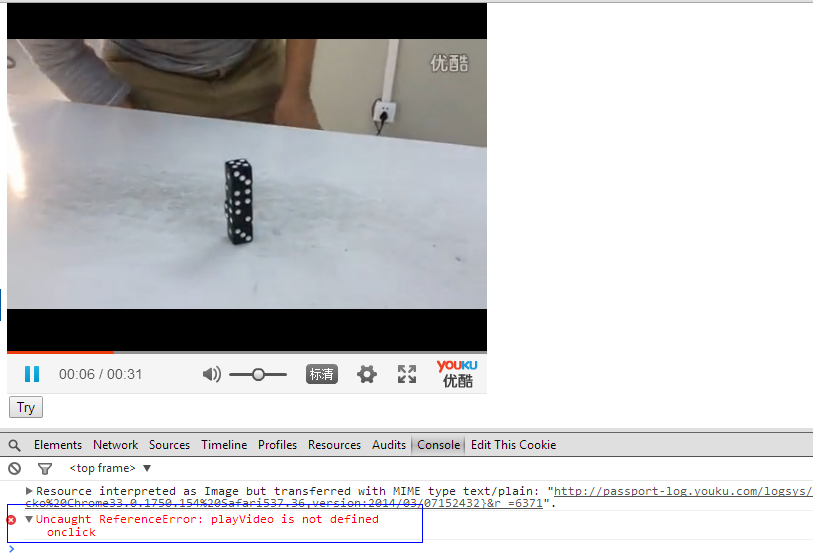
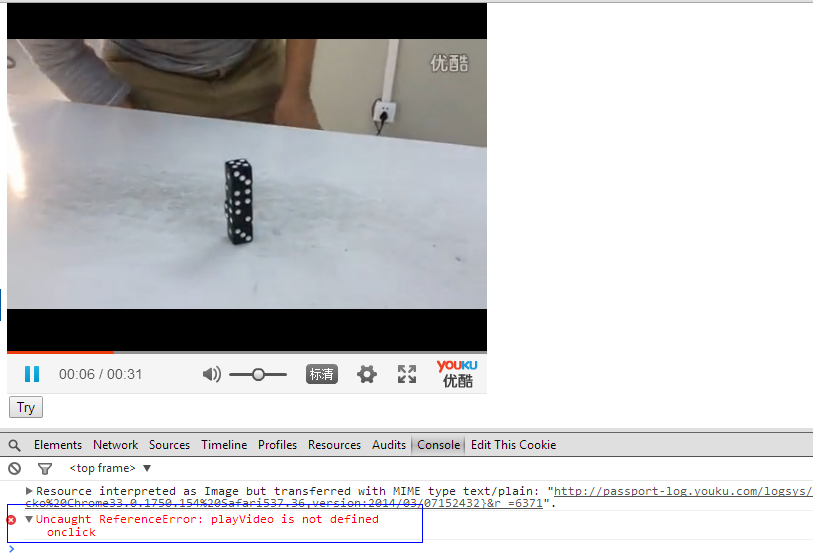
我在一个页面上放了一个优酷的视频,代码:
然后想通过页面上的button按钮来控制这个视频的播放和暂停,没有成功,报错了:

是哪儿出错了?
------解决方案--------------------
要和swf交互要发布网站才行,本地file测试无效
而且你要看下优酷的API提供了这个方法没有
参考http://open.youku.com/tools
我在一个页面上放了一个优酷的视频,代码:
<html>
<head>
</head>
<body>
<div id="youkuplayer" style="width:480px;height:400px"></div>
<script type="text/javascript" src="http://player.youku.com/jsapi">
player = new YKU.Player('youkuplayer',{
styleid: '0',
client_id: 'YOUR YOUKUOPENAPI CLIENT_ID',
vid: 'XNjg2MDg3Nzg4',
autoplay: true,
show_related: false,
events:{
onPlayerReady: function(){ /*your code*/ },
onPlayStart: function(){ /*your code*/ },
onPlayEnd: function(){ /*your code*/ }
}
});
function playVideo(){
player.playVideo();
}
function pauseVideo(){
player.pauseVideo();
}
function seekTo(s){
player.seekTo(s);
}
function currentTime(){
return player.currentTime();
}
</script>
</body>
<button id="demo" onclick="playVideo()">Try</button>
</html>
然后想通过页面上的button按钮来控制这个视频的播放和暂停,没有成功,报错了:

是哪儿出错了?
------解决方案--------------------
要和swf交互要发布网站才行,本地file测试无效
而且你要看下优酷的API提供了这个方法没有
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
