ExtJs4 xml reader读取XML资料,不行啊新手入门,跪求大神解答!
日期:2014-05-16 浏览次数:20521 次
ExtJs4 xml reader读取XML文件,不行啊,新手入门,跪求大神解答!!
用ExtJs的xmlReader读取一个xml文件,现在是文件能取到,但是文件的内容没有读进store里面,以下是写的代码以及一些调试的信息,还请论坛大虾赐教啊~~~
主要的java script文件
动态调用的java script文件:
这是一个XML的源文件:
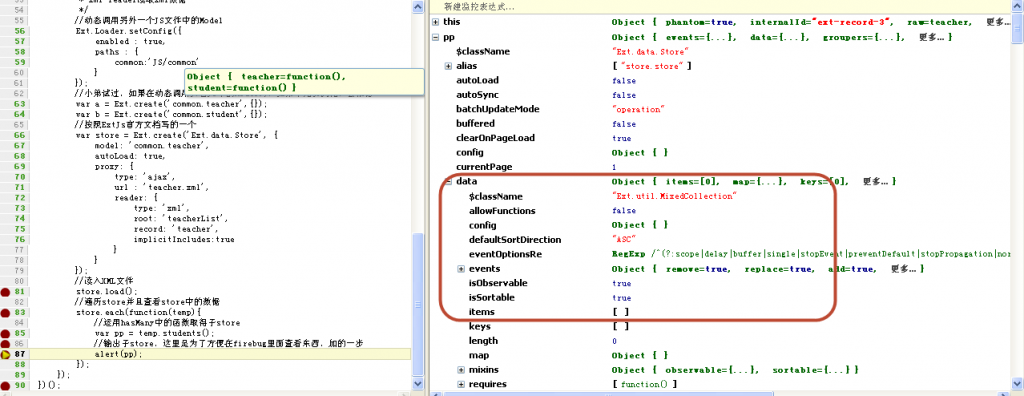
以下是用firebug进行调试时的一些截图:
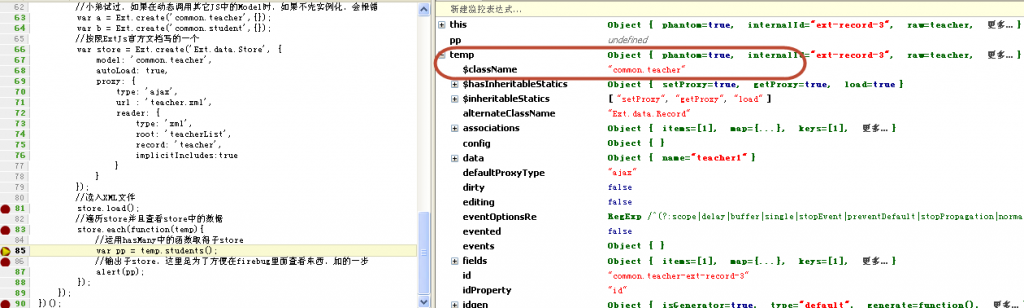
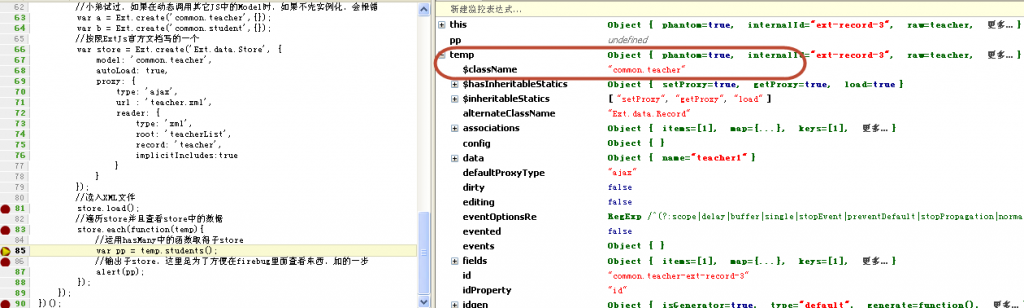
已经读取xml文件,并且已经读取到teacher

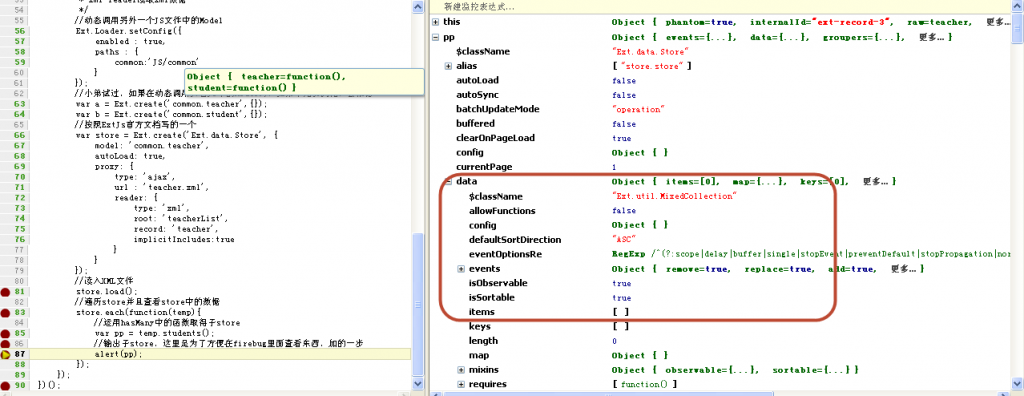
但是student并没有读取到:

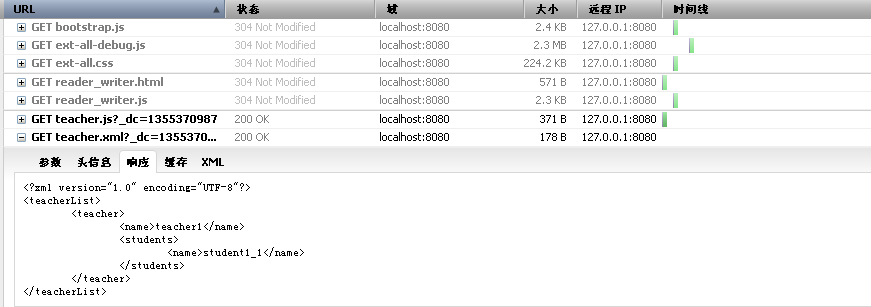
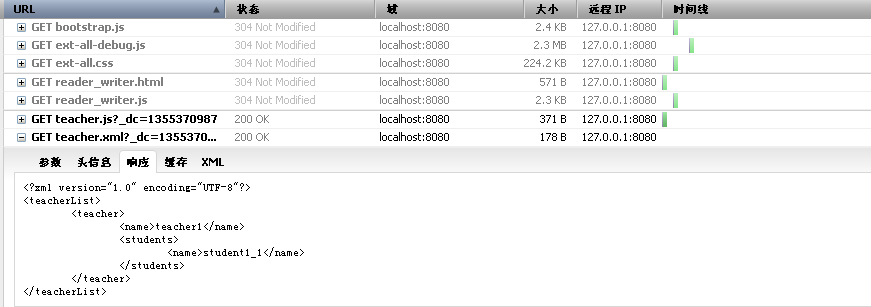
这个是一个http响应:

哎,这个东西弄得偶头疼,还请大虾们指点指点,才刚学ExtJs不久,现在跟着uspcat论坛的视频在走……
------解决方案--------------------
Ext.define('common.teacher',{
extend:'Ext.data.Model',
fields:['name'],
proxy: {
type: 'ajax',
url:'Test.TestApplication.TestOneToMany.cls',
reader: {
type: 'xml',
//root: 'teacherList'
用ExtJs的xmlReader读取一个xml文件,现在是文件能取到,但是文件的内容没有读进store里面,以下是写的代码以及一些调试的信息,还请论坛大虾赐教啊~~~

主要的java script文件
//动态调用另外一个JS文件中的Model
Ext.Loader.setConfig({
enabled : true,
paths : {
common:'JS/common'
}
});
//小弟试过,如果在动态调用其它JS中的Model时,如果不先实例化,会报错
//若各位大虾认为不对,还请大虾们给个解决方法呀~~~
var a = Ext.create('common.teacher',{});
var b = Ext.create('common.student',{});
//按照ExtJs官方文档写的一个
var store = Ext.create('Ext.data.Store', {
model: 'common.teacher',
autoLoad: true,
proxy: {
type: 'ajax',
url : 'teacher.xml',
reader: {
type: 'xml',
root: 'teacherList',
record: 'teacher',
implicitIncludes:true
}
}
});
//读入XML文件
store.load();
//遍历store并且查看store中的数据
store.each(function(temp){
//运用hasMany中的函数取得子store
var pp = temp.students();
//输出子store,这里是为了方便在firebug里面查看东西,加的一步
alert(pp);
});
动态调用的java script文件:
Ext.define('common.teacher',{
extend:'Ext.data.Model',
fields:['name'],
hasMany:{model:'common.student', name:'students'}
});
Ext.define('common.student',{
extend:'Ext.data.Model',
fields:['name'],
belongsTo:{type:'belongsTo', model:'common.teacher'}
});这是一个XML的源文件:
<?xml version="1.0" encoding="UTF-8"?>
<teacherList>
<teacher>
<name>teacher1</name>
<students>
<name>student1_1</name>
</students>
</teacher>
</teacherList>
以下是用firebug进行调试时的一些截图:
已经读取xml文件,并且已经读取到teacher


但是student并没有读取到:


这个是一个http响应:

哎,这个东西弄得偶头疼,还请大虾们指点指点,才刚学ExtJs不久,现在跟着uspcat论坛的视频在走……
------解决方案--------------------
Ext.define('common.teacher',{
extend:'Ext.data.Model',
fields:['name'],
proxy: {
type: 'ajax',
url:'Test.TestApplication.TestOneToMany.cls',
reader: {
type: 'xml',
//root: 'teacherList'
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
