请问有关布局有关问题
日期:2014-05-17 浏览次数:21041 次
请教有关布局问题
//用户列表
<Userlist height="${canvas.height}" name="userlist" y="2" x="2"
labelid="613" width="274"/>
//电子白板
<modernWhiteBoardPanel name="whiteboard" labelid="615"
y="2" x="${ parent.userlist.width+10 }"
width="${ canvas.width - 290 }"
height="${ canvas.height }" />
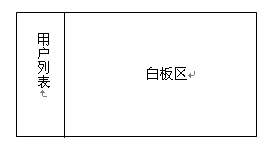
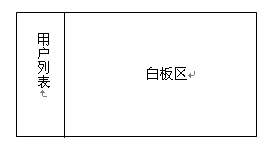
原来效果图:

如果我想在白板右边再增加一个区域,白板区域的宽度根据屏幕而改变,文字列表和右边区域的宽度不变。

我是这样写的:
<videoBoardAudience height="${canvas.height}" name="videoBoard" y="2" x="${canvas.width- parent.userlist.width+parent.whiteboard }"
labelid="613" width="274"/>
但运行后右边的区域显示不了。请教高手,谢谢!!
------解决方案--------------------
x="${canvas.width- parent.userlist.width+parent.whiteboard }"
这里不对吧!parent.whiteboard 这个少了.width
//用户列表
<Userlist height="${canvas.height}" name="userlist" y="2" x="2"
labelid="613" width="274"/>
//电子白板
<modernWhiteBoardPanel name="whiteboard" labelid="615"
y="2" x="${ parent.userlist.width+10 }"
width="${ canvas.width - 290 }"
height="${ canvas.height }" />
原来效果图:

如果我想在白板右边再增加一个区域,白板区域的宽度根据屏幕而改变,文字列表和右边区域的宽度不变。

我是这样写的:
<videoBoardAudience height="${canvas.height}" name="videoBoard" y="2" x="${canvas.width- parent.userlist.width+parent.whiteboard }"
labelid="613" width="274"/>
但运行后右边的区域显示不了。请教高手,谢谢!!
------解决方案--------------------
x="${canvas.width- parent.userlist.width+parent.whiteboard }"
这里不对吧!parent.whiteboard 这个少了.width
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
