关于QQ空间里,相册中图片批量上传的技术实现
日期:2014-05-17 浏览次数:21181 次
求助:关于QQ空间里,相册中图片批量上传的技术实现
如下图所示:
1、这种界面,是用什么技术实现的?

2、上传时,图片多选,是怎么(或用什么技术)实现的?
![]()
3、上传前,图片预览,是怎么(或用什么技术)实现的?

------解决方案--------------------
必须是ActiveX控件啊。。。
------解决方案--------------------
这个是使用ActiveX技术开发的控件。现在网上已经有了比较成熟的类似控件,楼主你可以在网上搜一下。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/08/09/1796077.html
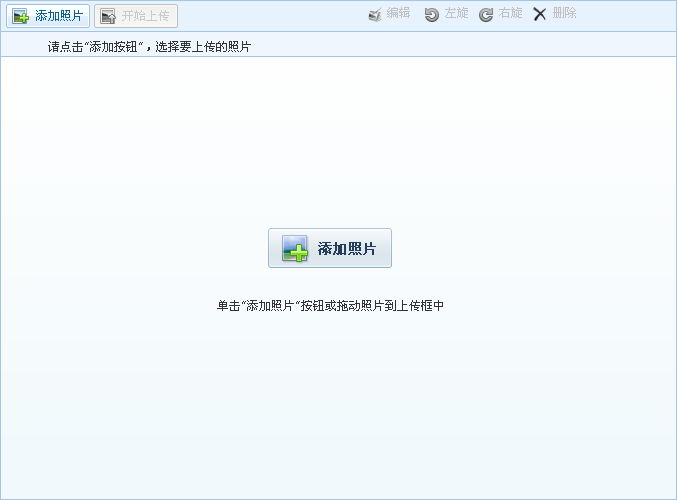
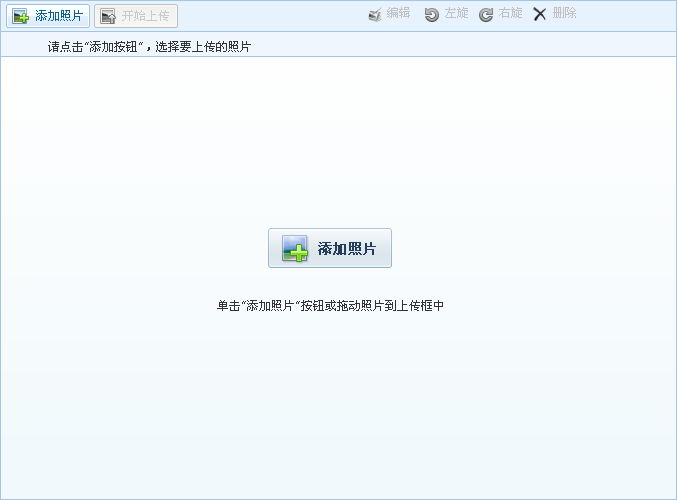
主界面

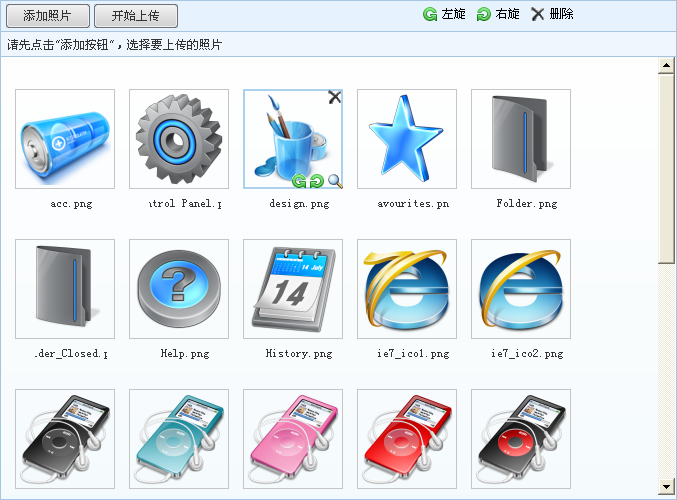
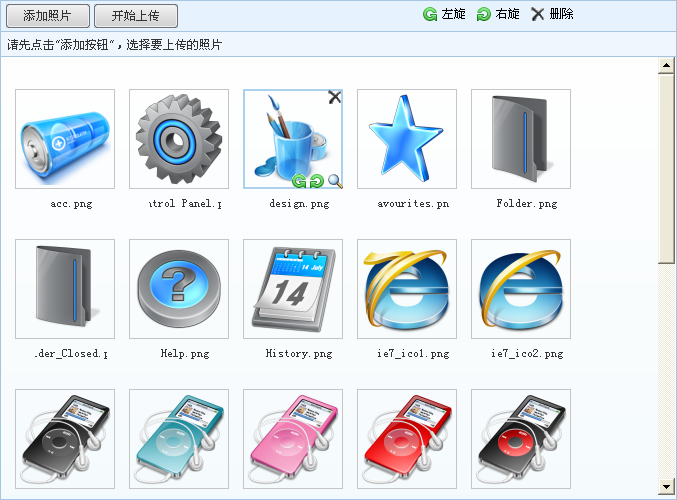
图片列表

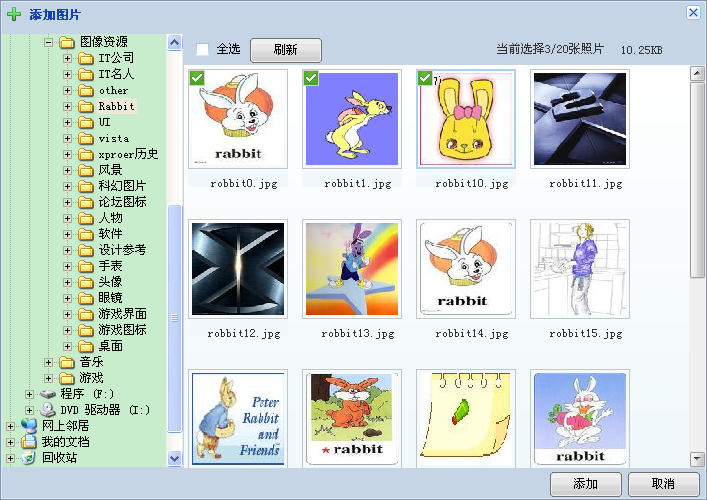
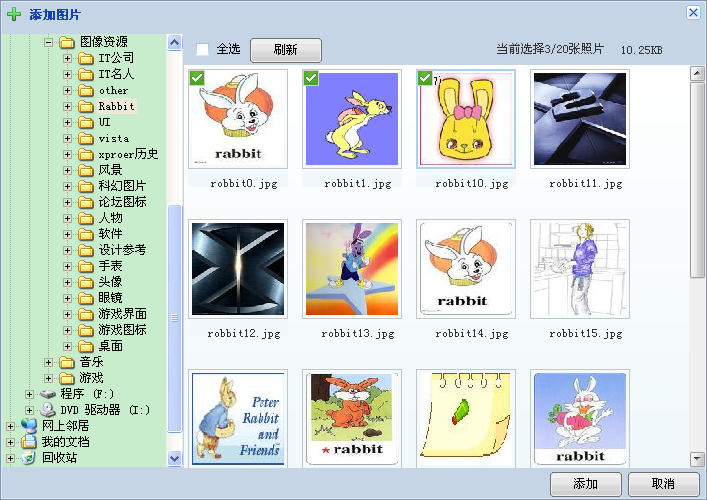
添加图片

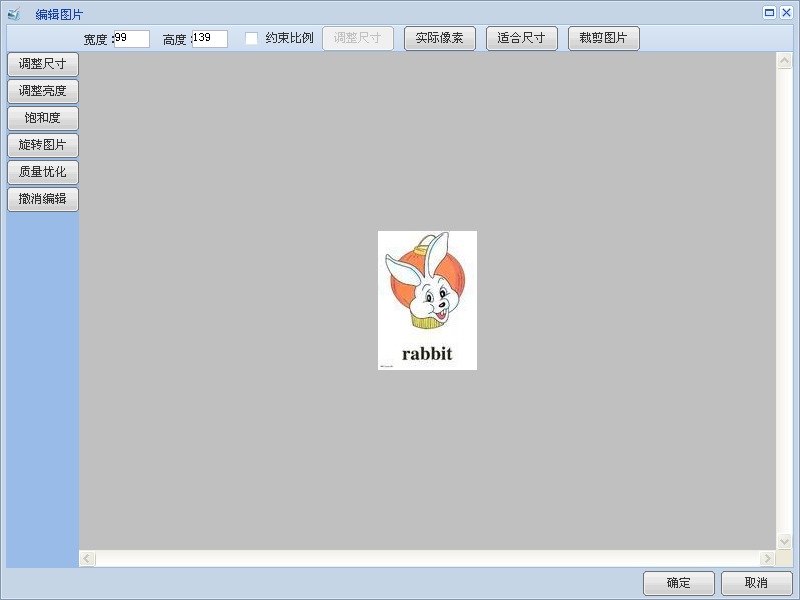
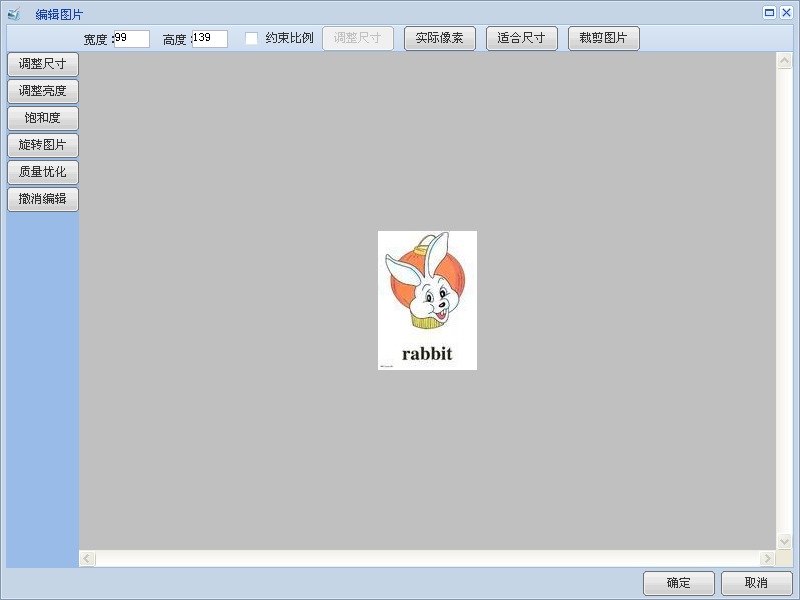
编辑图片:

提示信息:

整合代码
示例下载:
CAB安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
------解决方案--------------------
如下图所示:
1、这种界面,是用什么技术实现的?

2、上传时,图片多选,是怎么(或用什么技术)实现的?
3、上传前,图片预览,是怎么(或用什么技术)实现的?

------解决方案--------------------
必须是ActiveX控件啊。。。
------解决方案--------------------
这个是使用ActiveX技术开发的控件。现在网上已经有了比较成熟的类似控件,楼主你可以在网上搜一下。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/08/09/1796077.html
主界面

图片列表

添加图片

编辑图片:

提示信息:

整合代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Web图片批量上传控件演示页面</title>
<script type="text/javascript" src="ImageUploader/ImageUploader.js" charset="utf-8"></script>
</head>
<body>
<div><a href="asp.net/images.aspx">查看上传的图片</a></div>
<div id="msg"></div>
<script language="javascript" type="text/javascript">
var imgUploader = new ImageUploader();
imgUploader.Config["PostUrl"] = "http://localhost/php/upload.php";
window.onload = function()
{
imgUploader.Init();
}
</script>
</body>
</html>
示例下载:
CAB安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
