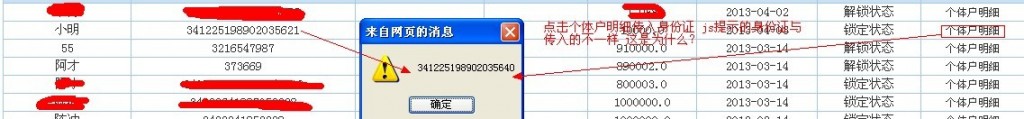
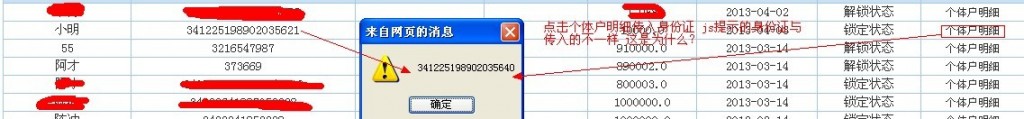
el表达式传身份证给js身份证后两位变了,求解释,该怎么解决
日期:2014-05-17 浏览次数:21078 次
el表达式传身份证给js身份证后两位变了,求解释

<a href="#" onclick="processlock(${backlist.xkBs},${backlist.dzgthzjh})" title="个体户明细">个体户明细</a>
js
<script type="text/javascript">
function processlock(sign,dzgthzjh){
if(sign=='1'){
sign='0';
}else{
sign='1';
}
alert(dzgthzjh);
var reg = /null/g;
var url = '${topath}'+'¤t=${pageController.currentPage} &to=${pageController.currentPage}' +'&sign='+sign+'&id='+id+'&rmd='+Math.random();
url = url.replace('queryBackDetail','queryBackDetail');
url = url.replace(reg,"");
window.location.href=url;');
}
</script>
------解决方案--------------------
你这个${backlist.dzgthzjh}它可能是字符串,但是你编译完JS那边拿到的就是number了啊,所以你只要把原来的代码,这里:
<a href="#" onclick="processlock(${backlist.xkBs},${backlist.dzgthzjh})" title="个体户明细">个体户明细</a>
改成
<a href="#" onclick="processlock(${backlist.xkBs},'${backlist.dzgthzjh}')" title="个体户明细">个体户明细</a>
就行了,即把${backlist.dzgthzjh}用单引号包起来
------解决方案--------------------
有道理

<a href="#" onclick="processlock(${backlist.xkBs},${backlist.dzgthzjh})" title="个体户明细">个体户明细</a>
js
<script type="text/javascript">
function processlock(sign,dzgthzjh){
if(sign=='1'){
sign='0';
}else{
sign='1';
}
alert(dzgthzjh);
var reg = /null/g;
var url = '${topath}'+'¤t=${pageController.currentPage} &to=${pageController.currentPage}' +'&sign='+sign+'&id='+id+'&rmd='+Math.random();
url = url.replace('queryBackDetail','queryBackDetail');
url = url.replace(reg,"");
window.location.href=url;');
}
</script>
el
function
$
------解决方案--------------------
你这个${backlist.dzgthzjh}它可能是字符串,但是你编译完JS那边拿到的就是number了啊,所以你只要把原来的代码,这里:
<a href="#" onclick="processlock(${backlist.xkBs},${backlist.dzgthzjh})" title="个体户明细">个体户明细</a>
改成
<a href="#" onclick="processlock(${backlist.xkBs},'${backlist.dzgthzjh}')" title="个体户明细">个体户明细</a>
就行了,即把${backlist.dzgthzjh}用单引号包起来
------解决方案--------------------
有道理
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
