依据分辨率的大小改变div的高度
日期:2014-05-17 浏览次数:21268 次
根据分辨率的大小改变div的高度
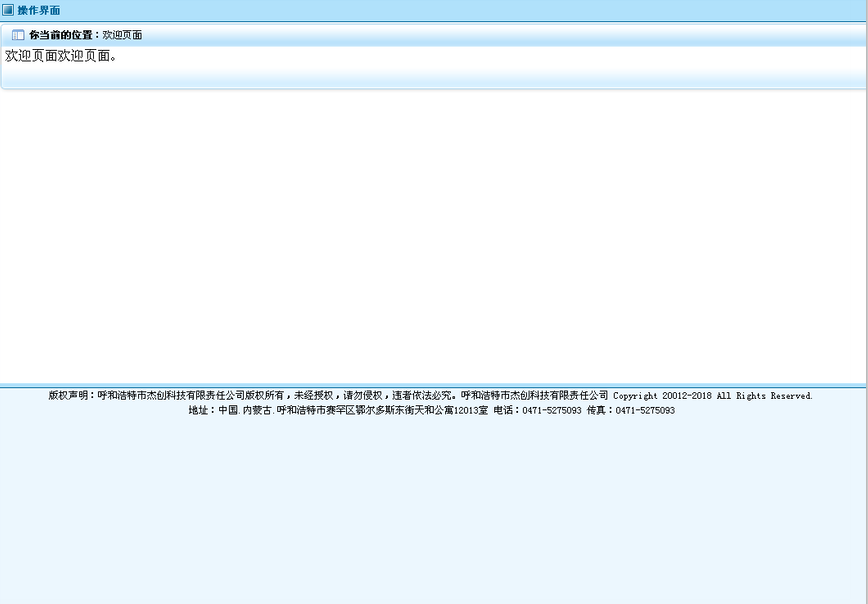
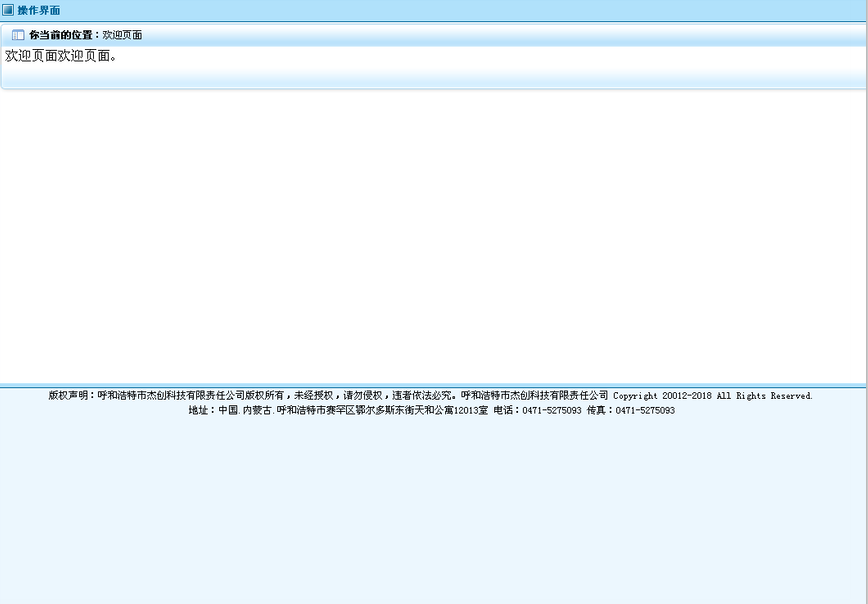
引入正题,我做了一个网页 但是在分辨率不同的情况下,div的高度会增加,如图所示,该分辨率为1280*1024

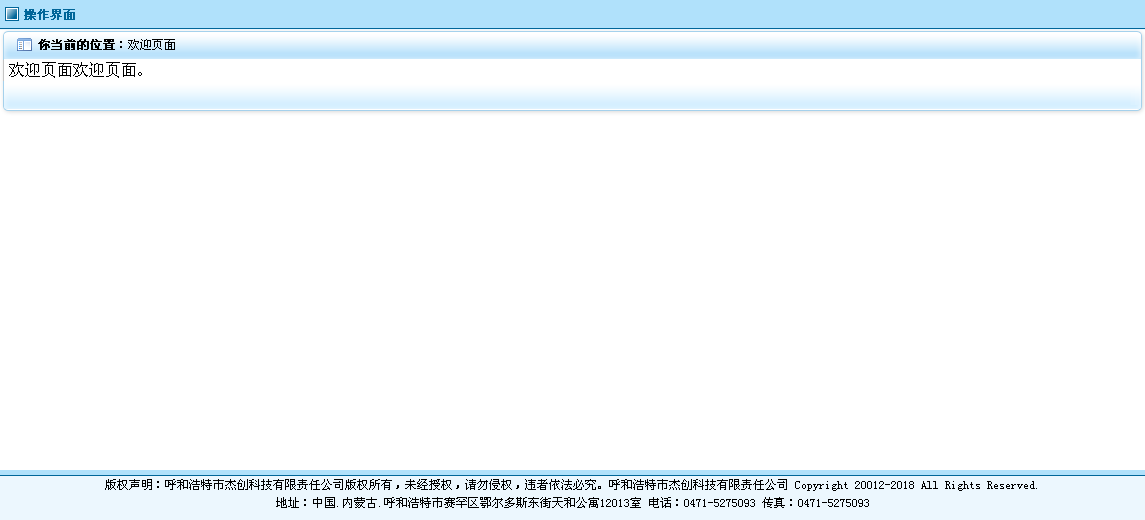
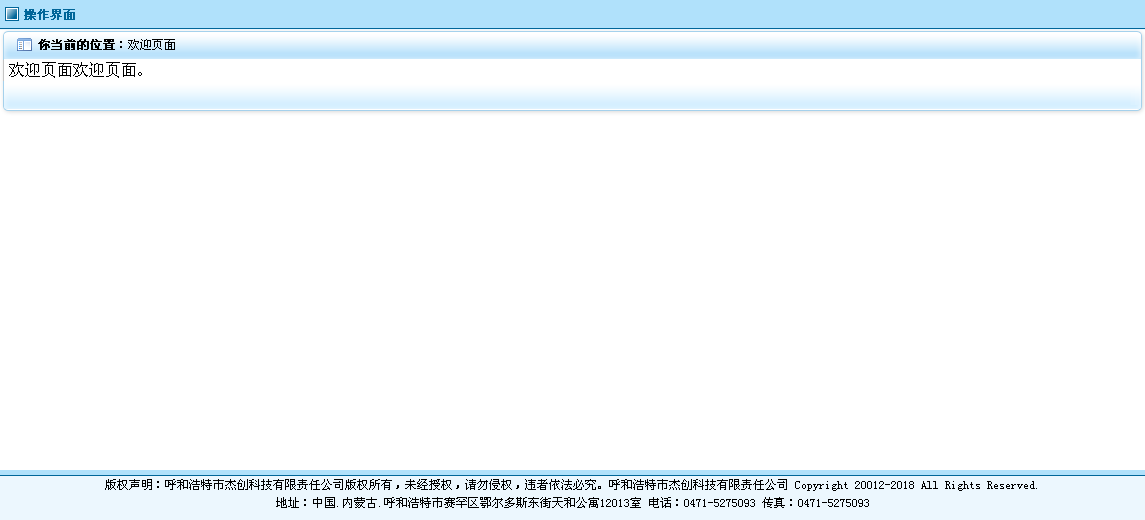
应该显示正确页面是这样的:
分辨率为1366*768
代码如下
<div id="admin_right">
<div id="inner" class="inner">
<div id="position"><strong>操作界面</strong></div>
<div>
<iframe name="right" id="right" src="welcome.jsp" style="height: 440px; width: 1146px; z-index: 111; background-color: rgb(255, 255, 255);" frameborder="0"></iframe>
</div>
<div class="help_line_top"></div>
<div>
版权声明:**********,未经授权,请勿侵权,违者依法必究。*******有限责任公司 Copyright 20012-2018 All Rights Reserved.
<br></br>
地址:******************** 电话:********* 传真:*********
</div>
</div>
</div>
等待高手解答,有点着急,寻求帮助,小妹在这谢谢各位了
------解决方案--------------------
<div>
版权声明:**********,未经授权,请勿侵权,违者依法必究。*******有限责任公司 Copyright 20012-2018 All Rights Reserved.
<br></br>
地址:******************** 电话:********* 传真:*********
</div>
这个DIV没写样式呀,加个样式不就可以了么?
------解决方案--------------------
------解决方案--------------------
外面最大的一层设好了高宽(px)后,里面的内容都用百分比设置就不会有问题了
------解决方案--------------------
加CSS样式,如果想让你的div在各个分辨率下显示大小一致,那么width和height都以px写死就OK了
引入正题,我做了一个网页 但是在分辨率不同的情况下,div的高度会增加,如图所示,该分辨率为1280*1024

应该显示正确页面是这样的:

分辨率为1366*768
代码如下
<div id="admin_right">
<div id="inner" class="inner">
<div id="position"><strong>操作界面</strong></div>
<div>
<iframe name="right" id="right" src="welcome.jsp" style="height: 440px; width: 1146px; z-index: 111; background-color: rgb(255, 255, 255);" frameborder="0"></iframe>
</div>
<div class="help_line_top"></div>
<div>
版权声明:**********,未经授权,请勿侵权,违者依法必究。*******有限责任公司 Copyright 20012-2018 All Rights Reserved.
<br></br>
地址:******************** 电话:********* 传真:*********
</div>
</div>
</div>
等待高手解答,有点着急,寻求帮助,小妹在这谢谢各位了
------解决方案--------------------
<div>
版权声明:**********,未经授权,请勿侵权,违者依法必究。*******有限责任公司 Copyright 20012-2018 All Rights Reserved.
<br></br>
地址:******************** 电话:********* 传真:*********
</div>
这个DIV没写样式呀,加个样式不就可以了么?
------解决方案--------------------
<div id="admin_right" >
<div id="inner" class="inner" >
<div id="position" style="height: 10%">
<strong>操作界面</strong>
</div>
<div style="height: 70%">
<iframe name="right" id="right" src=""
style="height: 440px; width: 1146px; z-index: 111; background-color: rgb(255, 255, 255);"
frameborder="0"></iframe>
</div>
<div class="help_line_top"></div>
<div style="height: 20%">
版权声明:**********,未经授权,请勿侵权,违者依法必究。*******有限责任公司 Copyright 20012-2018
All Rights Reserved. <br></br> 地址:******************** 电话:*********
传真:*********
</div>
</div>
</div>
------解决方案--------------------
外面最大的一层设好了高宽(px)后,里面的内容都用百分比设置就不会有问题了
------解决方案--------------------
加CSS样式,如果想让你的div在各个分辨率下显示大小一致,那么width和height都以px写死就OK了
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
