小弟我又回来问有关问题了.统计网页内有多少张相同的图
日期:2014-05-17 浏览次数:21061 次
我又回来问问题了...统计网页内有多少张相同的图
前期提要:http://bbs.csdn.net/topics/390578269?page=1#post-395467324
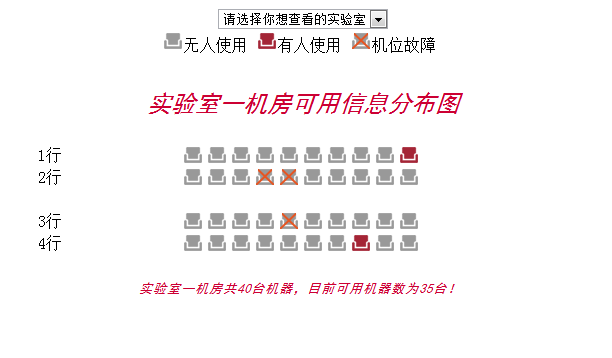
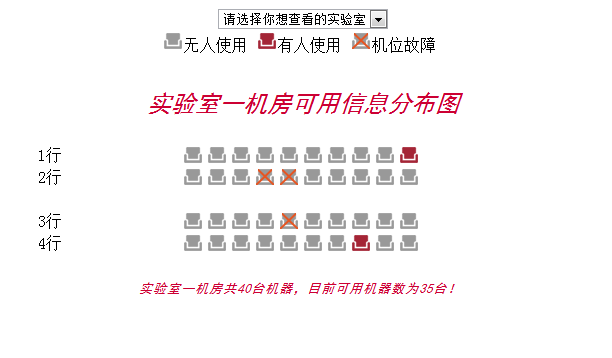
在实现了这个功能后大致做成了这样的效果
其中机位信息好坏的判定提前存在了数据库中,并在JSP中根据预存数据库中的属性来判定机位目前状态,每个机位点击都可以切换机位状态图片,但目前点击无法更改数据库中的状态属性数据...
在之下统计共有多少台可用信息也是连接数据库读取数据统计的...所以这样就无法再点击图片后实时切换机位数量..比如目前是35台可用,我点一个好机子,它变成了坏机子,下面我也希望能变成34台..当然数据库中的数据能修改就更好了..请问这样该怎么做?不是特别明白....
目前代码具体如下...
前期提要:http://bbs.csdn.net/topics/390578269?page=1#post-395467324
在实现了这个功能后大致做成了这样的效果

其中机位信息好坏的判定提前存在了数据库中,并在JSP中根据预存数据库中的属性来判定机位目前状态,每个机位点击都可以切换机位状态图片,但目前点击无法更改数据库中的状态属性数据...
在之下统计共有多少台可用信息也是连接数据库读取数据统计的...所以这样就无法再点击图片后实时切换机位数量..比如目前是35台可用,我点一个好机子,它变成了坏机子,下面我也希望能变成34台..当然数据库中的数据能修改就更好了..请问这样该怎么做?不是特别明白....
目前代码具体如下...
<%@ page language="java" import="java.util.*,java.sql.*,dao.*,entity.*,util.*,test.*"
pageEncoding="GB18030"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>查看机房座位信息</title>
<style>
body{text-align:center;
align:center;
}
</style>
<script type="text/javascript">
function getId(img) {
// 图片地址数组
var image_urls = [ "images/free.png", "images/sale.png",
"images/repair.png" ];
// 初始化数组键值 (0 = 第一个图片)
var idx = 0;
if(img.name==image_urls[0]){
idx=1;
}else if(img.name==image_urls[1]){
idx=2;
}else{
idx=0;
}
document.getElementById(img.id).name = image_urls[idx];
document.getElementById(img.id).src = image_urls[idx];
}
function s() {
var options=document.getElementById("Select1");
for (var i = 0; i < options.length; i++) {
if (options[i].selected) {
window.location.href=options[i].value;
}
}
}
</script>
</head>
<%
%>
<%
Connection conn2=null;
Statement stmt2=null;
ResultSet rs2 = null;
int count = 0;
try{
Class.forName("com.mysql.jdbc.Driver");
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
