java script,该怎么处理
日期:2014-05-17 浏览次数:20936 次
java script

如何在单击修改的时候把数量放在文本框里
------解决方案--------------------
如何在单击修改的时候把数量放在文本框里
放到哪个文本框里面?
------解决方案--------------------
用jquery的setval()方法
------解决方案--------------------
------解决方案--------------------
修改数据库加修改文本框的话,用AJAX写吧
------解决方案--------------------
你那个5,是写死的td,没有id啥的,没法使用document取出来的。
------解决方案--------------------
<script src="jquery.js"></script>
<script type="text/javascript">
function upd(){
$("#number").

如何在单击修改的时候把数量放在文本框里
<script type="text/javascript">
function upd(?){
}
</script>
</head>
<body>
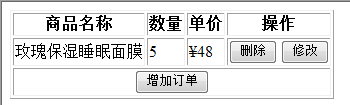
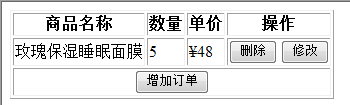
<table id="table1" border="1px">
<tr style="text-align:center; font-weight:bold;">
<td>商品名称</td>
<td>数量</td>
<td>单价</td>
<td>操作</td>
</tr>
<tr id="tr2">
<td>玫瑰保湿睡眠面膜</td>
<td>5</td>
<td>¥48</td>
<td><input type="button" value="删除" onclick="dele('tr2')"/>
<input id="t1" type="button" value="修改" onchange="upd(?)" /></td>
</tr>
<tr style="text-align:center">
<td colspan="4"><input type="button" value="增加订单" /></td>
</tr>
</table>
java?script
------解决方案--------------------
如何在单击修改的时候把数量放在文本框里
放到哪个文本框里面?
------解决方案--------------------
用jquery的setval()方法
------解决方案--------------------
<html>
<head>
<script type="text/javascript">
function update(){
var cnt = document.getElementById("cnt");
cnt.innerHTML = "<input type='text' value=" + cnt.innerHTML + " id='cntInput' onchange='confirmUpdate()'/>";
}
function confirmUpdate(){
var r=confirm("确认修改!");
if (r){
//alert("You pressed OK!");
var newCnt = document.getElementById("cntInput").value;
//alert(newCnt);
var cnt = document.getElementById("cnt");
cnt.innerHTML = newCnt;
}
}
</script>
</head>
<body>
<table border="1">
<tr>
<td id="cnt">123</td>
</tr>
</table>
<br />
<input type="button" onclick=update()
value="修改" />
</body>
</html>
------解决方案--------------------
修改数据库加修改文本框的话,用AJAX写吧
------解决方案--------------------
你那个5,是写死的td,没有id啥的,没法使用document取出来的。
------解决方案--------------------
<script src="jquery.js"></script>
<script type="text/javascript">
function upd(){
$("#number").
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
