jsf页面显示图片有关问题
日期:2014-05-17 浏览次数:21046 次
jsf页面显示图片问题
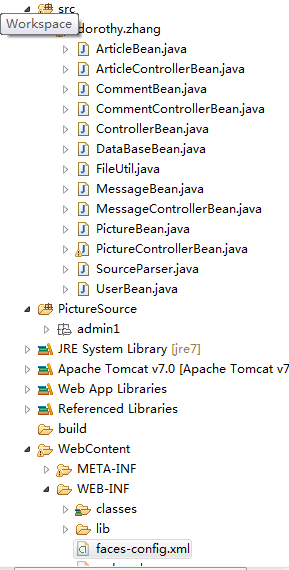
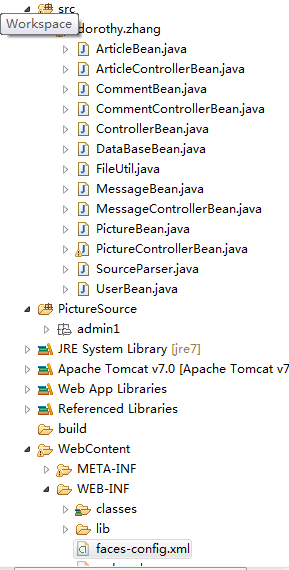
我的项目目录结构如下

我要在picturelist.xhtml页面显示图片
代码如下:
其中user和pict是两个bean 图片路径的读取是在picturecontroller这个bean中完成的
我测试了很多次路径读取时正确的
然后浏览器输出的路径如下
<tr>
<td><img src="/Blog/resources/admin1/1.png" /></td>
</tr>
<tr>
<td><img src="/Blog/resources/admin1/2.png" /></td>
</tr>
<tr>
<td><img src="/Blog/resources/admin1/3.png" /></td>
</tr>
和我的目录结构式一样的。。不知道为什么不能正确显示图片呢。?
还有我的项目时放在web目录下的
------解决方案--------------------
你就不能将图片放到webContent下??
------解决方案--------------------
楼上说的很有道理
------解决方案--------------------
WEB-INF下面的资源客户端是不能拿到的。你把图片放到webContent下
------解决方案--------------------
是不是图片的问题,有些图片无法显示在网页上!
我的项目目录结构如下

我要在picturelist.xhtml页面显示图片
代码如下:
<body>
<f:view>
<ui:include src="header.xhtml"/>
<h:form id="datatable">
<h:dataTable value="#{pictureController.pictures}" var="pict" >
<h:column><h:graphicImage url="/resources/#{user.name}/#{pict.path}">
</h:graphicImage></h:column>
</h:dataTable>
</h:form>
</f:view>
</body>
其中user和pict是两个bean 图片路径的读取是在picturecontroller这个bean中完成的
我测试了很多次路径读取时正确的
然后浏览器输出的路径如下
<tr>
<td><img src="/Blog/resources/admin1/1.png" /></td>
</tr>
<tr>
<td><img src="/Blog/resources/admin1/2.png" /></td>
</tr>
<tr>
<td><img src="/Blog/resources/admin1/3.png" /></td>
</tr>
和我的目录结构式一样的。。不知道为什么不能正确显示图片呢。?
还有我的项目时放在web目录下的
------解决方案--------------------
你就不能将图片放到webContent下??
------解决方案--------------------
楼上说的很有道理
------解决方案--------------------
WEB-INF下面的资源客户端是不能拿到的。你把图片放到webContent下
------解决方案--------------------
是不是图片的问题,有些图片无法显示在网页上!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
