关于easyUI中treegrid的有关问题
日期:2014-05-17 浏览次数:21467 次
关于easyUI中treegrid的问题

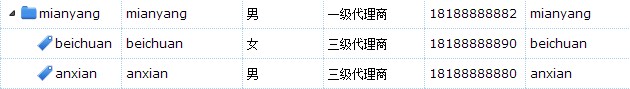
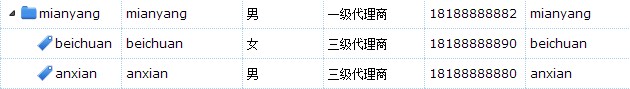
现在是展开

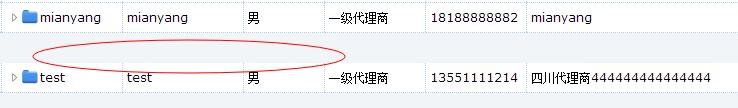
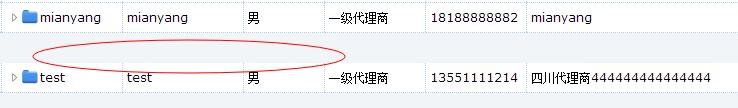
现在是收起
收起后结果中间多了一个空行,看上去很奇怪,官方的demo就不会有这种情况。
这是基本的treegrid属性。我是默认初始化的时候只会加载一级菜单,然后在展开的时候才会去加载二级菜单,以此类推。
这是展开前的事件。
请问这个问题怎么解决,在线等啊
------解决方案--------------------
感觉是样式 的问题。。具体 你 看看html里面数据有没有

现在是展开

现在是收起
收起后结果中间多了一个空行,看上去很奇怪,官方的demo就不会有这种情况。
data-options="
url: '<%=basePath %>system/serviceProvider_list.do',
method: 'get',
idField: 'id',
treeField: 'name',
method : 'post',
toolbar : '#tb',
singleSelect : false,
pagination : true,
width:'100%',
fitColumns : false,//设置为true将自动使列适应表格宽度以防止出现水平滚动。默认为false
fit : true,
height:'auto',
rowStyler: function(index,row){
if (index%2!=0){
return 'background-color:#FFFFFF;color:#000;';
}
}
"
这是基本的treegrid属性。我是默认初始化的时候只会加载一级菜单,然后在展开的时候才会去加载二级菜单,以此类推。
$('#tt').treegrid({onBeforeExpand:function(row){
var url = '<%=basePath %>system/serviceProvider_nodeList.do?pid='+row.id;
$('#tt').treegrid('options').url = url;
return true;
}});
这是展开前的事件。
请问这个问题怎么解决,在线等啊
------解决方案--------------------
感觉是样式 的问题。。具体 你 看看html里面数据有没有
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
