PhoneGap对照html5写android应用程序【android进化三十八】
日期:2014-05-17 浏览次数:20918 次
什么是PhoneGap,其实就是在手机中可以写html代码的插件,下面一段话来源网摘“PhoneGap是一个开放源代码的,跨平台的构建移动应用程序的框架。在PhoneGap中,完全通过HTML,CSS和JavaScript构建应用程序,但是它们却可以像本地程序一样使用iPhone 、iPad,Android,blackberry,Symbian,Palm等硬件功能。PhoneGap的目标就是通过标准的Web方式(如HTML,CSS和JavaScript的)调用设备的原生功能,这样开发人员可以专注于他们正在构建的应用程序,而不是为复杂的平台兼容性层编码。”
转载请标明出处:http://blog.csdn.net/wdaming1986/article/details/7832852
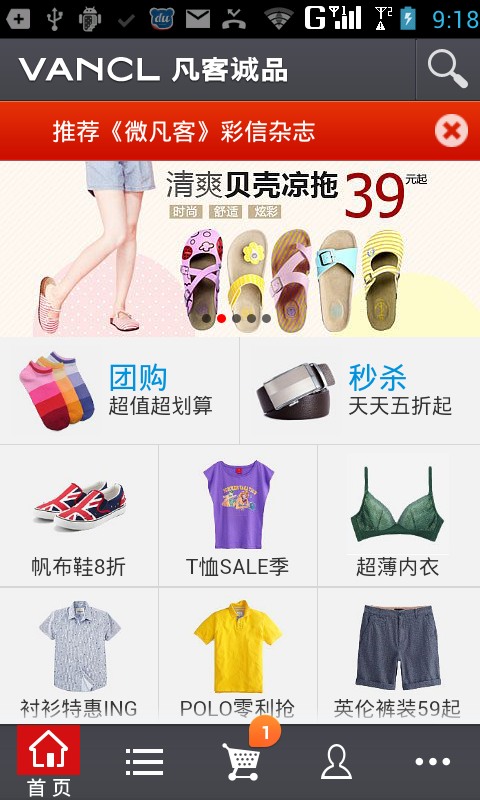
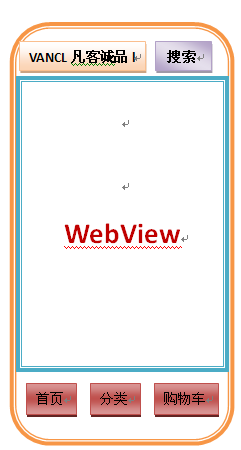
自从上次参加ios/android训练营,当时凡客移动应用的专家讲的是Android+HTML5的技术应用,他们凡客用的是android的webview来展示网页的效果,其他和本地相互调用,相当于中间部分用webView来展示,这样就实现了动态,只要服务器的数据更新,手机端的数据相应的跟着更新,这是有的电商app采取的策略,先来看一下凡客诚品的构架图:


上面用的是android控件,一个logo,一个搜索功能,底部是一排按钮,有首页,分类,购物车,我的凡客,更多,这些按钮,前面几个按钮都是加载uri,加载相应的网页,通过javascript,webview来实现网页和本地间的交互。当加载网页的时候,还没有完全加载上来的时候,凡客用一个滚动的对话框来处理的,一直在转圈圈。呵呵,这个有时候效果有点差,转的时间稍微有点长。我用wifi连网,链接新的网页有的大约需要30秒,我测试几个新的网页,在15秒到30秒之间,这个和网页内容的长短有关。看来用webview还得做一些特殊的处理,个人感觉用户体验欠缺。但是加载上来以后,滚动效果做的还是不错的。
PhoneGap就是在手机端写入html和js语言,让手机的支持自己的html,这样不依赖网络,本地浏览html网页,但是有个缺点,就是工程师对html和js掌握的要多,而android相对来说不这么重要,无论是ios,andoid,黑莓,只要熟练掌握html和js就可以在手机上开发应用了,而且跨平台性太强悍了,相对于现在的手机来说,内存,cpu,都已经不是问题,对这些语言的解析支持的程度已经大大提高了,android4.0的手机带来了手机高配的行情。
下面来看看我自己搭建的简单的PhoneGap的Demo:
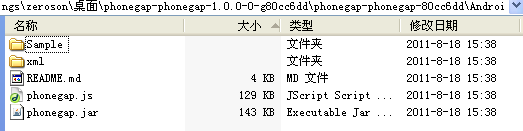
Step 1:下载PhoneGap的插件,如图:

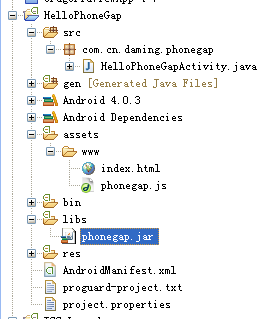
Step 2:新建项目后,在工程中加入两个文件lib和assets/www,对应的目录为:

Step 3:在AndroidManifest.xml中加入相应的权限:
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
