一个DD,DT的CSS样式的有关问题
日期:2014-05-17 浏览次数:21047 次
一个DD,DT的CSS样式的问题
首先,如果想要DD标签实现向<li>一样的控制样式(比如说,要使它的list-style生效),则必须得设置:display:list-item;,否则,list-style不生效。
另看代码:
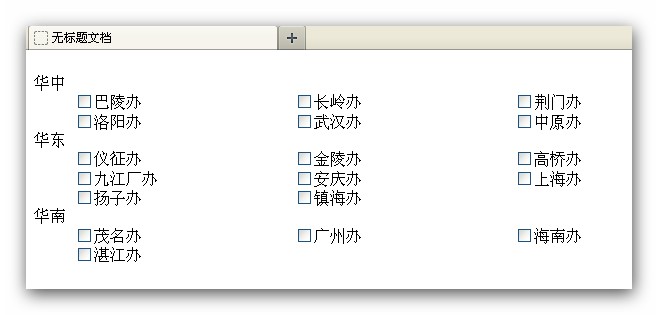
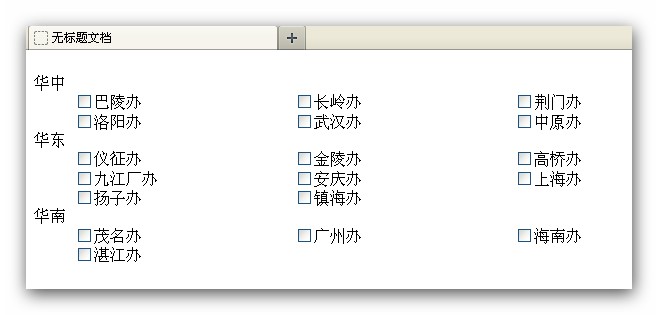
想要达到这样的排列效果:

则必须设置:
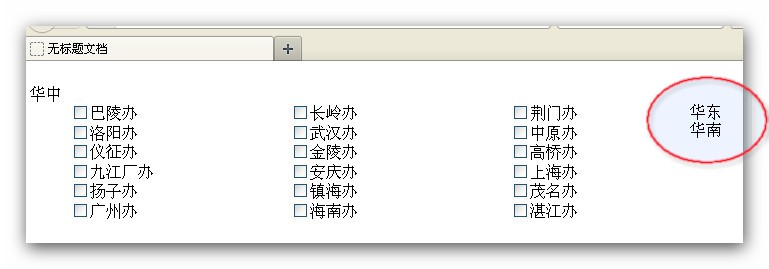
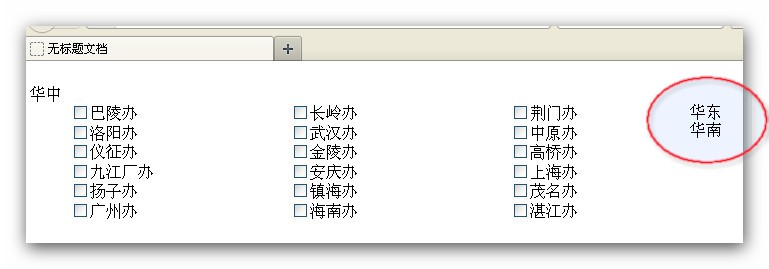
如果把dt标签的width属性去掉,则就会出现下面的效果:

记下来备忘,但原理不知道,呵呵。
首先,如果想要DD标签实现向<li>一样的控制样式(比如说,要使它的list-style生效),则必须得设置:display:list-item;,否则,list-style不生效。
另看代码:
<div class="viewadd">
<dl>
<dt>华中</dt>
<dd><input type="checkbox" name="srcorg" value="ZBHZBL01"/>巴陵办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHZCL01"/>长岭办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHZJM01"/>荆门办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHZLY01"/>洛阳办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHZWH01"/>武汉办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHZZY01"/>中原办</dd>
<dt>华东</dt>
<dd><input type="checkbox" name="srcorg" value="ZBHDYI01"/>仪征办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDJL01"/>金陵办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDGQ01"/>高桥办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDJJ01"/>九江厂办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDAQ01"/>安庆办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDSH01"/>上海办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDYZ01"/>扬子办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDZH01"/>镇海办</dd>
<dt>华南</dt>
<dd><input type="checkbox" name="srcorg" value="ZBHDMM01"/>茂名办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDGZ01"/>广州办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDHN01"/>海南办</dd>
<dd><input type="checkbox" name="srcorg" value="ZBHDZJ01"/>湛江办</dd>
</dl>
</div>
想要达到这样的排列效果:

则必须设置:
dl dd {
float:left;
width:180px;
}
dl dt {
width:200px;
}
如果把dt标签的width属性去掉,则就会出现下面的效果:

记下来备忘,但原理不知道,呵呵。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
