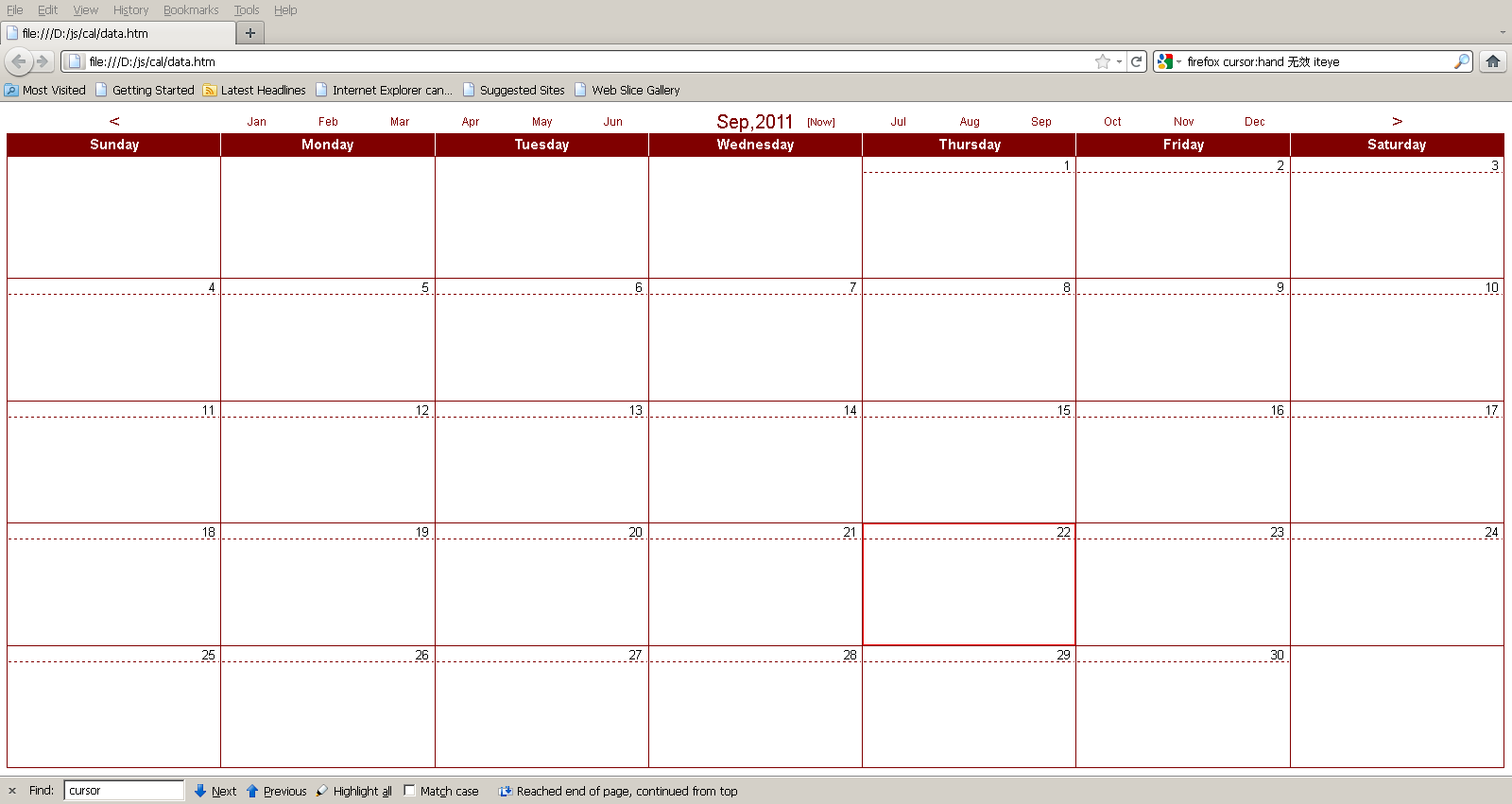
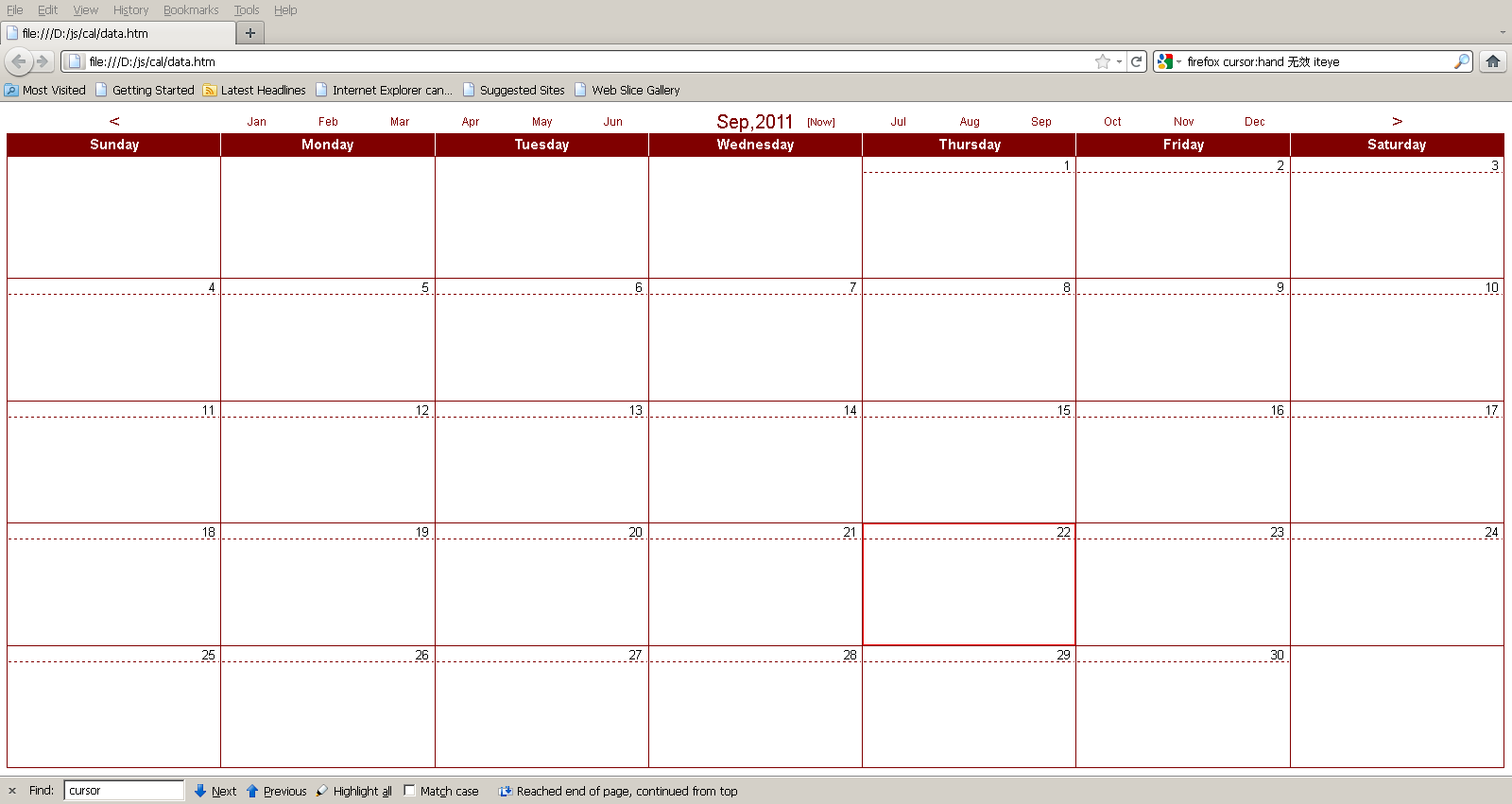
年历控件,完全用CSS+JS实现
日期:2014-05-17 浏览次数:20969 次
日历控件,完全用CSS+JS实现
转的.

转的.

<html>
<head>
<style>
.body{
background-color:white;
}
.calendar table{
width:100%;
height:100%;
position:relative;
border-collapse:collapse;
}
.calendar table th.first{
height:25px;
background-color:maroon;
font-family: arial, helvetica;
font-size:15px;
color:white;
border-right:1px solid white;
border-left:1px solid maroon;
}
.calendar table th.mid{
height:25px;
background-color:maroon;
font-family: arial, helvetica;
font-size:15px;
color:white;
border-right:1px solid white;a
}
.calendar table th.last{
height:25px;
background-color:maroon;
font-family: arial, helvetica;
font-size:15px;
color:white;
border-right:1px solid maroon;
}
.calendar table td {
width:14%;
border:1px solid maroon;
padding:0px;
}
.calendar table.tdborder{
width:100%;
height:100%;
position:relative;
}
.calendar table td.tdborderNormal{
border:1px solid transparent;
width:100%;
height:100%;
position:relative;
padding:0px;
}
.calendar table td.tdborderOnfocus {
border:1px solid red;
width:100%;
height:100%;
position:relative;
padding:0px;
}
.calendar table td.caltitle_p {
height:25px;
font-family: arial, helvetica;
font-size:20px;
color:maroon;
border:0px;
text-align:center;
cursor:pointer;
}
.calendar table td.caltitle_m {
height:25px;
font-family: arial, helvetica;
font-size:20px;
color:maroon;
border:0px;
text-align:center;
}
.calendar table td.caltitle_m_lr {
height:25px;
font-family: arial, helvetica;
font-size:11px;
color:maroon;
border:0px;
text-align:left;
cursor:pointer;
}
.calendar table td.caltitle_l {
height:25px;
font-family: arial, helvetica;
font-size:20px;
color:maroon;
border:0px;
text-align:center;
cursor:pointer;
}
.calendar table td.quarter {
height:25px;
font-family: arial, helvetica;
font-size:14px;
color:maroon;
border:0px;
text-align:center;
}
.calendar table td.quartermonth {
height:25px;
font-family: arial, helvetica;
font-size:12px;
color:maroon;
border:0px;
text-align:center;
cursor:pointer;
}
.calendar div.dateTitle{
width:98%;
height:15px;
position:relative;
font-family: arial, helvetica;
font-size:13px;
text-align:right;
}
.calendar div.dateContext{
width:100%;
height:90%;
position:relative;
font-family: arial, helvetica;
font-size:12px;
text-align:left;
position:relative;
border-top:1px dashed maroon;
}
.calendar tabel td.now{
font-family: arial, helvetica;
font-size:11px;
cursor:hand;
position:relative;
}
</style>
<script>
var currentDate = new Date();
Date.prototype.getMonthDays = function(month,year){
var nextMonthFiristDay = new Date();
nextMonthFiristDay.setDate('1');
var nowMonthFiristDay = new Date();
nowMonthFiristDay.setDate('1');
if(year){
nowMonthFiristDay.setFullYear(year);
nextMonthFiristDay.setFullYear(year);
}
if(month){
nextMonthFiristDay.setMonth(month);
nowMonthFiristDay.setMonth(month-1);
}else{
nextMonthFiristDay.setMonth(nextMonthFiristDay.getMonth()+1);
}
return Number((nextMonthFiristDay - nowMonthFiristDay)/1000/60/60/24).toFixed(0);
}
Date.prototype.getFirstDayOfMonthInWeek = function(month,year){
var today = new Date();
today.setDate('1');
if(year){
today.setFullYear(year);
}
if(month){
today.setMonth(month-1);
}
return today.getDay();
}
function addRow(tbody,strings,ishead){
var tds = new Array();
var texts = new Array();
var _tr = document.createElement("tr");
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
