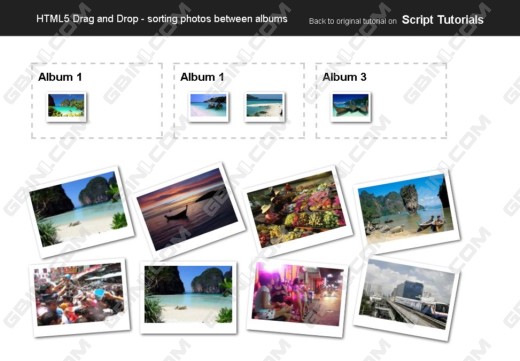
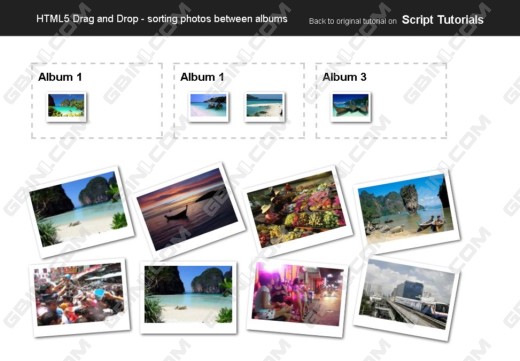
转:HTML5的drag and drop API兑现的图片拖拽分组效果
日期:2014-05-17 浏览次数:20887 次
转:HTML5的drag and drop API实现的图片拖拽分组效果
转:HTML5的drag and drop API实现的图片拖拽分组效果

地址:http://www.gbin1.com/technology/html/20120417html5draganddrop/
演示地址:http://www.gbin1.com/technology/html/20120417html5draganddrop/demo.html
转:HTML5的drag and drop API实现的图片拖拽分组效果

地址:http://www.gbin1.com/technology/html/20120417html5draganddrop/
演示地址:http://www.gbin1.com/technology/html/20120417html5draganddrop/demo.html
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
