用Holmes.css进展有效性和可访问性测试
日期:2014-05-17 浏览次数:21012 次
用Holmes.css进行有效性和可访问性测试
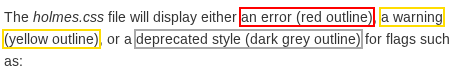
Holmes.css 一组用来测试页面的有效性和可访问性的神奇CSS。启用之后,它会用红色框来标示出错或无效的元素,用黄色框标示可能有问题的元素,用灰色柜标示已经从HTML标准中删除的元素。如图所示:

?
使用方法非常简单,只要先下载这组CSS ,嵌入到页面中,然后在body的class中添加holmes-debug这个 值,打开页面后就会看到检测结果了。
?
据官方文档说,Holmes.css完美支持以下浏览器
- Google Chrome 10+
- Safari 5+
- Opera 10+
- Firefox 3.5+
而对IE8只是有限支持。
?
官方网站 http://www.red-root.com/sandbox/holmes/ 上还有Bookmarklet可以直接拖到浏览器书签,点击后即可测试当前页面。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
