html select选择上拉框控件 键盘输入索引的实现
日期:2014-05-17 浏览次数:21649 次
html select选择下拉框控件 键盘输入索引的实现
标题太难取了,汗 ^^
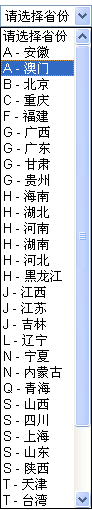
主要是这样,看截图:

看html代码:
注意option的text里带有字母了已经,这样输入对应的字母就可以锁定到option了.这是select本来就有的功能,但是不是很好用,经常出现无法获取焦点的问题.所以,提供以下一段代码:
标题太难取了,汗 ^^
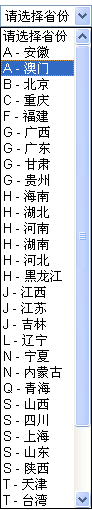
主要是这样,看截图:

看html代码:
<select name='sheng' onchange='JavaScript:areas_load(this.value);'><option value='0'>请选择省份</option><option value='13'>A - 安徽</option><option value='33'>A - 澳门</option><option value='1'>B - 北京</option><option value='4'>C - 重庆</option><option value='14'>F - 福建</option><option value='21'>G - 广西</option><option value='20'>G - 广东</option><option value='28'>G - 甘肃</option><option value='24'>G - 贵州</option><option value='22'>H - 海南</option><option value='18'>H - 湖北</option><option value='17'>H - 河南</option><option value='19'>H - 湖南</option><option value='5'>H - 河北</option><option value='10'>H - 黑龙江</option><option value='15'>J - 江西</option><option value='11'>J - 江苏</option><option value='9'>J - 吉林</option><option value='8'>L - 辽宁</option><option value='30'>N - 宁夏</option><option value='7'>N - 内蒙古</option><option value='29'>Q - 青海</option><option value='6'>S - 山西</option><option value='23'>S - 四川</option><option value='2'>S - 上海</option><option value='16'>S - 山东</option><option value='27'>S - 陕西</option><option value='3'>T - 天津</option><option value='34'>T - 台湾</option><option value='26'>X - 西藏</option><option value='31'>X - 新疆</option><option value='32'>X - 香港</option><option value='25'>Y - 云南</option><option value='12'>Z - 浙江</option></select><SELECT NAME="shi" id="shi" onchange="JavaScript:area_load(this.value);"><option value=''>请选择地级市</option></SELECT>
注意option的text里带有字母了已经,这样输入对应的字母就可以锁定到option了.这是select本来就有的功能,但是不是很好用,经常出现无法获取焦点的问题.所以,提供以下一段代码:
<script type="text/javascript">
var key2code = {65:"a",66:"b",67:"c",68:"d",69:"e",70:"f",71:"g",72:"h",73:"i",74:"j",
75:"k",76:"l",77:"m",78:"n",79:"o",80:"p",81:"q",82:"r",83:"s",84:"t",
85:"u",86:"v",87:"w",88:"x",89:"y",90:"z",49:"1",50:"2",51:"3",52:"4",
53:"5",54:"6",55:"7",56:"8",57:"9",48:"0"
};
</script>
<script language=javascript>
var spell = {0xB0A1:"a", 0xB0A3:"ai", 0xB0B0:"an", 0xB0B9:"ang", 0xB0BC:"ao", 0xB0C5:"ba", 0xB0D7:"bai", 0xB0DF:"ban", 0xB0EE:"bang", 0xB0FA:"bao", 0xB1AD:"bei", 0xB1BC:"ben", 0xB1C0:"beng", 0xB1C6:"bi", 0xB1DE:"bian", 0xB1EA:"biao", 0xB1EE:"bie", 0xB1F2:"bin", 0xB1F8:"bing", 0xB2A3:"bo", 0xB2B8:"bu", 0xB2C1:"ca", 0xB2C2:"cai", 0xB2CD:"can", 0xB2D4:"cang", 0xB2D9:"cao", 0xB2DE:"ce", 0xB2E3:"ceng", 0xB2E5:"cha", 0xB2F0:"chai", 0xB2F3:"chan", 0xB2FD:"chang", 0xB3AC:"chao", 0xB3B5:"che", 0xB3BB:"chen", 0xB3C5:"cheng", 0xB3D4:"chi", 0xB3E4:"chong", 0xB3E9:"chou", 0xB3F5:"chu", 0xB4A7:"chuai", 0xB4A8:"chuan", 0xB4AF:"chuang", 0xB4B5:"chui", 0xB4BA:"chun", 0xB4C1:"chuo", 0xB4C3:"ci", 0xB4CF:"cong", 0xB4D5:"cou", 0xB4D6:"cu", 0xB4DA:"cuan", 0xB4DD:"cui", 0xB4E5:"cun", 0xB4E8:"cuo", 0xB4EE:"da", 0xB4F4:"dai", 0xB5A2:"dan", 0xB5B1:"dang", 0xB5B6:"dao", 0xB5C2:"de", 0xB5C5:"deng", 0xB5CC:"di", 0xB5DF:"dian", 0xB5EF:"diao", 0xB5F8:"die", 0xB6A1:"ding", 0xB6AA:"diu", 0xB6AB:"dong", 0xB6B5:"dou", 0xB6BC:"du", 0xB6CB:"duan", 0xB6D1:"dui", 0xB6D5:"dun", 0xB6DE:"duo", 0xB6EA:"e", 0xB6F7:"en", 0xB6F8:"er", 0xB7A2:"fa", 0xB7AA:"fan", 0xB7BB:"fang", 0xB7C6:"fei", 0xB7D2:"fen", 0xB7E1:"feng", 0xB7F0:"fo", 0xB7F1:"fou", 0xB7F2:"fu", 0xB8C1:"ga", 0xB8C3:"gai", 0xB8C9:"gan", 0xB8D4:"gang", 0xB8DD:"gao", 0xB8E7:"ge", 0xB8F8:"gei", 0xB8F9:"gen", 0xB8FB:"geng", 0xB9A4:"gong", 0xB9B3:"gou", 0xB9BC:"gu", 0xB9CE:"gua", 0xB9D4:"guai", 0xB9D7:"guan", 0xB9E2:"guang", 0xB9E5:"gui"
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
