HTML元素格局学习1 - 绝对居中
日期:2014-05-17 浏览次数:21222 次
HTML元素布局学习1 -- 绝对居中
在这里我分为三个文件来练习: all.elehtml.js elehtml-buju.html??all.elehtml.css
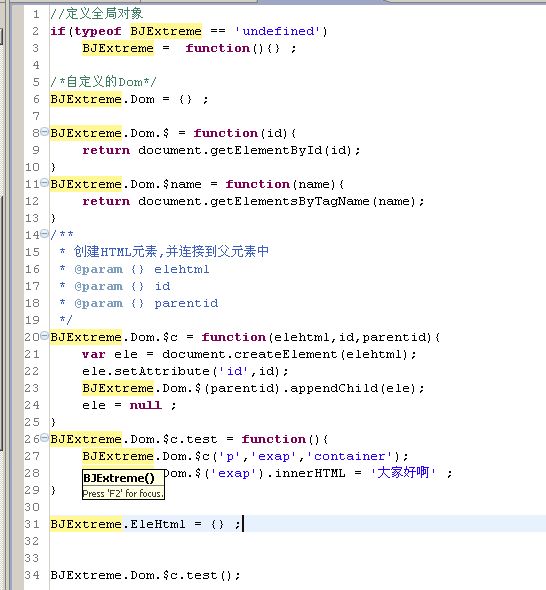
在这里 先贴出all.elehtml.js 的内容

?
接下来看 elehtml-buju.html的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>HTML元素布局学习</title> </head> <body> <div id='container'> </div> <div id='container1'> </div> </body> </html> <link href='css/bjextreme/all.elehtml.css' rel='stylesheet' type='text/css'> <script src='js/debug/nitobibug/compressed.js' type='text/javascript'></script> <script src='js/bjextreme/all.elehtml.js' type='text/javascript'></script>
?
?
有这两个我们可以看到 BJExtreme.Dom.$c.test(); 运行成功,可以动态创建HTML元素
?
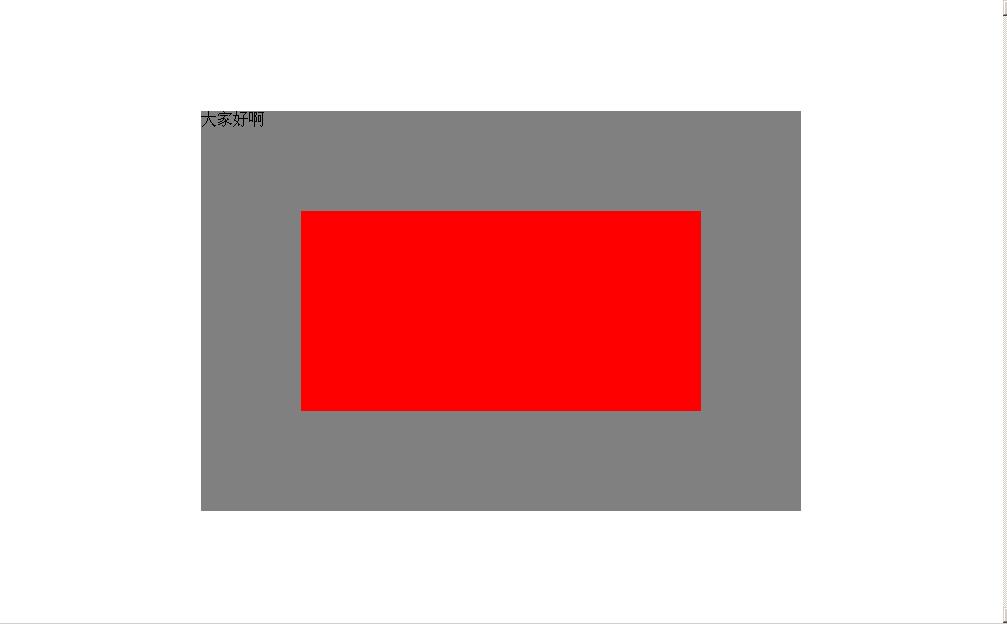
下一步,我们将通过all.elehtml.css' 文件来使得这两个div 绝对居中[左右居中和上下居中],如图:
?

?
?
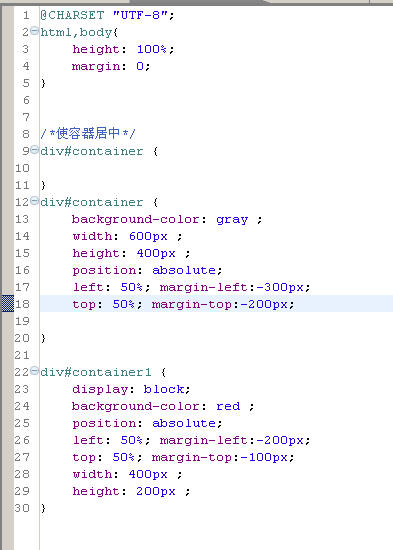
下面贴出 CSS文件的代码:

?
?
未完待续,请见第二部分
?
?
?
?
?
1 楼
vb2005xu
2009-03-24
/*页面文字段落缩进*/
p {
padding: 15px; border: 1px solid black;
text-indent: 2em; /*首行缩进2个字距*/
}
p {
padding: 15px; border: 1px solid black;
text-indent: 2em; /*首行缩进2个字距*/
}
2 楼
vb2005xu
2009-03-24
首字下沉
p:first-letter {
padding: 6px;
font-size: 32pt;
float: left;
}
p:first-letter {
padding: 6px;
font-size: 32pt;
float: left;
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
