html5中canvas常识积累1-画板的尺寸与实际显示尺寸
日期:2014-05-17 浏览次数:20892 次
html5中canvas知识积累1---画板的尺寸与实际显示尺寸
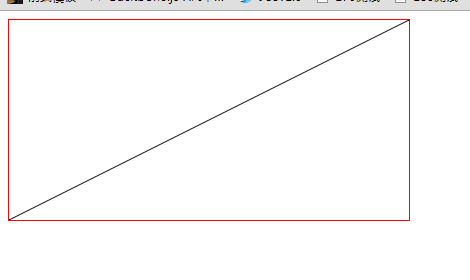
显示效果如下:
在canvas中当在canvas上写width和height时为canvas的实际画板大小,默认情况下width为300px,height为150px。
在style里面写css样式的时候widht和height为实际显示尺寸大小。
现在以用canvas画一个对角线为例:
<!DOCTYPE html>
<head>
<meta charset=utf-8 />
<title>canvas</title>
<script type='text/javascript'>
window.onload = function(){
getCanvas();
};
//canvase绘图
function getCanvas(){
//获得canvas元素及其绘图上下文
var canvas = document.getElementById('canvasId');
var context = canvas.getContext('2d');
//用绝对路标来创建一条路径
context.beginPath();
context.moveTo(0,200);
context.lineTo(200,0);
//将这条先绘制到canvas上
context.stroke();
}
</script>
</head>
<body>
<canvas id='canvasId' width="200px" height='200px' style='width:400px;height:200px;border:1px solid red;'> </canvas>
</body>
</html>显示效果如下:

可以看到,canvas画板为200*200的正方形,画图是用到了(0,200)到(200,0)的对角线显示。
但是图形显示的时候为400*200的长方形,而且显示的也是对角线。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
