html5看下去很美
日期:2014-05-17 浏览次数:20911 次
Why?
写下这篇博文的目的是给那些在跨平台方面(本文主要围绕移动平台展开讨论)对html5保有过多期望的公司或者创业团队的一些个人建议,当然是个人建议,就不可能都正确,希望大家能够剔除糟粕,看到里面有对自己有用的地方,我的目地也就达到了。
OverView
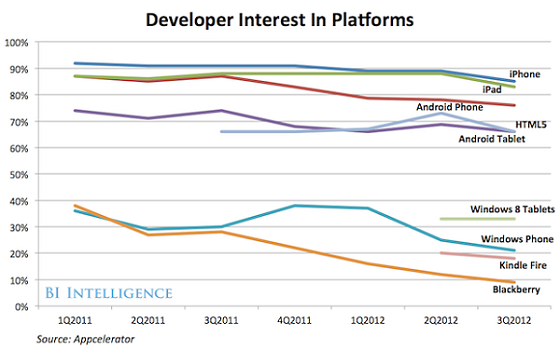
谈到html5,我就不得不说到facebook。从去年,炒得火热的html5,到今年facebook在iso平台上宣布失败之后,似乎又回归了理性,或者说热闹之后开发者兴趣还有所减弱(见下图)。这让我又联想到国内的房价。但在我看来,这样html5在以后各平台的发展会更合理,更健康,这是我所期待的。

html5之所以会被炒得这么热,和做web的开发者是相关的。因为开发web的始终会认为,能够用自己已经熟悉的web开发语言去开发跨平台的移动应用,不用去专门学习每个平台的开发语言,直接用自己熟悉的HTML、JS、CSS就可以搞定,并且自己用HTML5开发的web应用则只需一次开发,适用多个平台。当然,这个正是html5的最大优势所在。但是,正是这种想法让很多html5的开发者不去关注平台的差异性,把html5当着放之四海皆准的观念。只要native能够搞定的,我html5照样可以搞定。我不得不说他们夸大了html5在移动平台的能力,做web开发的人习惯了PC、服务器上开发的思维而忽视了另外一些问题。
html5目前在移动平台目前看上去,天生就有一些基因不良:
- html5也有碎片化,不同浏览器上的显示效果可能不同;
- 随着平台的差异和厂商的定制,html5应用也需要做适配,并不是看上去的那么美
- 应用启动慢
- 加载大数据速度不给力
- 加载图片也够慢
- 流量消耗相对来说要大一些(3G用户的蛋伤)
- 动画和复杂图形的绘制方面更是有点力不从心
html5它所擅长的正是数据流不大、动画少的页面,但是到了产品的后期,随着应用同质化的严重,注重用户的体验就凸显其重要性了。
comments
当我们知道html5的优势和短板所在,我们就应该对我们的产品做出适度的调整。
- 让html5工作在适合它的模块;
- 开发者需要强化对平台差异性的了解;
- native+html5是一种男女搭配的工作模式,或许是你不错的选择
总之,我给出的建议是,在移动平台开发者要慎用html5。如果你的应用的某些需求,让html5来做可能不是最合适的,就不要勉强。因为,在某些低端智能手机可能html5就是个bug。往往这里的用户数量不少,如果你打算摒弃他们的话,你会后悔的。
可能很多开发会抱怨native的sdk在升级或者迭代是它的短板,那么后面我会讨论到这个问题,如何让navtive的开发像web app开发一样高效。
- 5楼xiaohonghong3天前 19:13
- 恩,写的比较客观啦
- 4楼svrsimon4天前 17:28
- 刚哥 沈阳斌子来了 顶起 明年给你评个博客之星啥的
- 3楼gaoming9184天前 15:05
- 首页没人评论?
- 2楼kjjxx4天前 11:52
- 改网易吧,评论精彩些
- 1楼androidzhaoxiaogang6天前 14:18
- 我的双核的三星i919用搜狐那个新闻客户端,随时都在死机啊,bug不?
