ie6图标错位,如何修复
日期:2014-05-17 浏览次数:20936 次
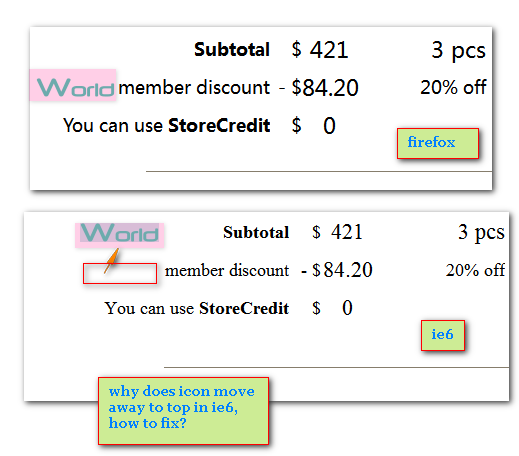
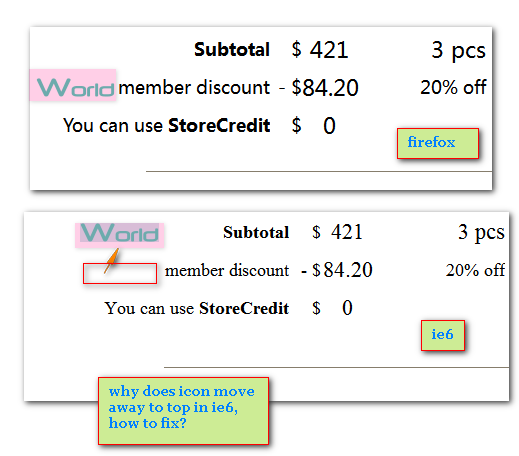
ie6图标错位,怎么修复?
ie6图标错位,怎么修复?

demo:http://linjuming.pydra.org/leb/ie6_cw/index.html
------解决方案--------------------
位置错了。那个背景图的块 被你放在了 第二行的 div 块内
ie6图标错位,怎么修复?

demo:http://linjuming.pydra.org/leb/ie6_cw/index.html
------解决方案--------------------
位置错了。那个背景图的块 被你放在了 第二行的 div 块内
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
