简略的div布局
日期:2014-05-17 浏览次数:20927 次
简单的div布局

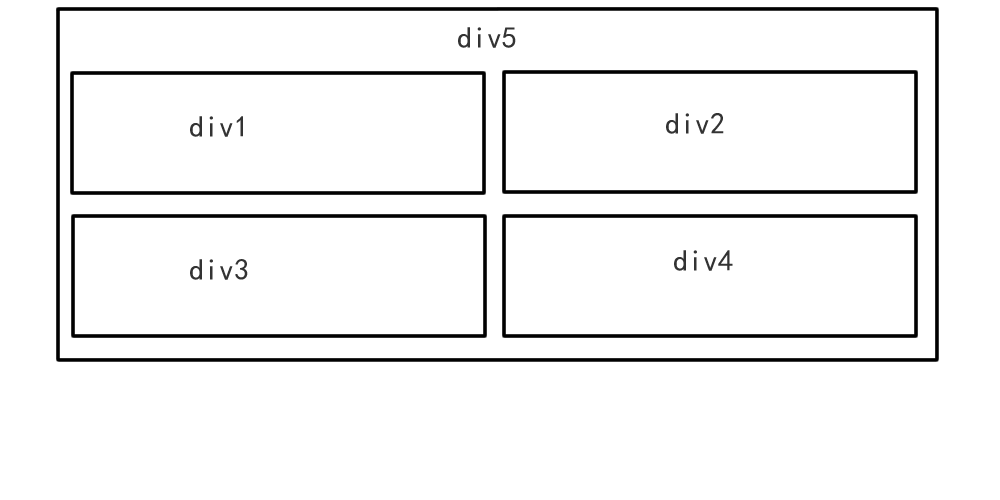
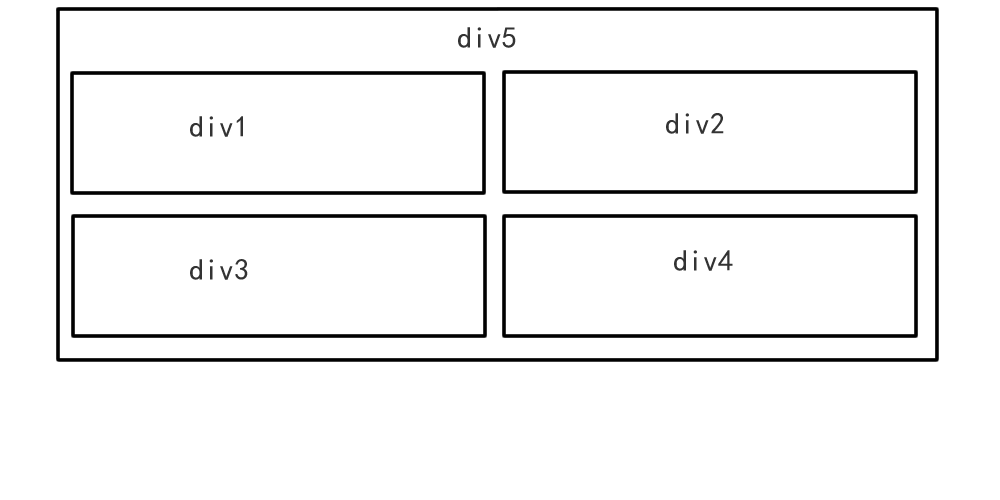
要求:div1和div3靠左悬浮,div2和div4靠右悬浮,这四个div都不设置高度,里面的内容增加,高度自动增加
div5是最外边,宽度1000px,居中,高度不设置,随着里面的四个div的增大而增大
我写了好几遍,总是在最外层div5出错,如果不设置高度,div5总是不能包括里面的四个div,里面的全都跑出来了
相信这么简单,一定有很多人会,帮忙指点一下吧
------解决方案--------------------
div1234 dispaly:inline-block
------解决方案--------------------

要求:div1和div3靠左悬浮,div2和div4靠右悬浮,这四个div都不设置高度,里面的内容增加,高度自动增加
div5是最外边,宽度1000px,居中,高度不设置,随着里面的四个div的增大而增大
我写了好几遍,总是在最外层div5出错,如果不设置高度,div5总是不能包括里面的四个div,里面的全都跑出来了
相信这么简单,一定有很多人会,帮忙指点一下吧
------解决方案--------------------
div1234 dispaly:inline-block
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
body{margin:0px;padding:0px;font:12px/24px Helvetica, Microsoft YaHei, Tahoma, Arial, sans-serif;}
div{margin:0px;padding:0px;}
.div5{width:610px;padding:20px;margin:100px auto;border:1px #333 solid;}
.div5 .left{float:left;width:300px;}
.div5 .left .div1{border:1px #333 solid;}
.div5 .left .div3{margin-top:10px;border:1px #333 solid;}
.div5 .right{float:right;width:300px;}
.div5 .right .div2{border:1px #333 solid;}
.div5 .right .div4{margin-top:10px;border:1px #333 solid;}
.clear{clear:both;}
</style>
<body>
<div class="div5">
<div class="left">
<div class="div1">内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</div>
<div class="div3">内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</div>
</div>
<div class="right">
<div class="div2">内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2</div>
<div class="div4">内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4内容4</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
