二级上拉菜单a:hover样式调用不了
日期:2014-05-17 浏览次数:20832 次
二级下拉菜单a:hover样式调用不了
我写了两个a:hover,但是二级下拉菜单始终使用的一级导航的hover,这是为嘛?我代码写的不对么?求高人指点!

------解决方案--------------------
修改成这样 ,原因是 选择器 根据重要性来决定优先度的 。
id选择器 的优先级别高于 类选择器
我写了两个a:hover,但是二级下拉菜单始终使用的一级导航的hover,这是为嘛?我代码写的不对么?求高人指点!

<style type="text/css">
/* 一级导航 */
* {margin: 0; padding: 0;}
ul {list-style: none;}
a {text-decoration: none;}
body {margin-top: 5px;}
#nav {background: #39F; widht: 100%; height: 30px; line-height: 30px;}
#nav ul {float: left; position: relative; left: 50%;}
#nav ul li {float: left; position: relative; right: 50%;}
#nav a {display: block; width: 100px; margin: 0 5px; text-align: center;}
#nav a:hover {background: #FFF; color: #F00;}
/* 二级导航 */
.nav_list {position:absolute; left: 0; top: 30px; width: 98px; border: 1px solid #000; background: #F60; line-height: 30px; overflow: hidden;}
.nav_list a {display: block; color: #FFF; width: 100px; text-align: center; color: #F00;}
.nav_list a:hover {background: #0F0; color: #00F;}
</style>
</head>
<body>
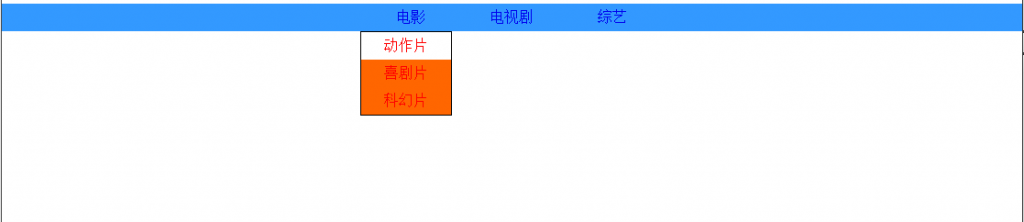
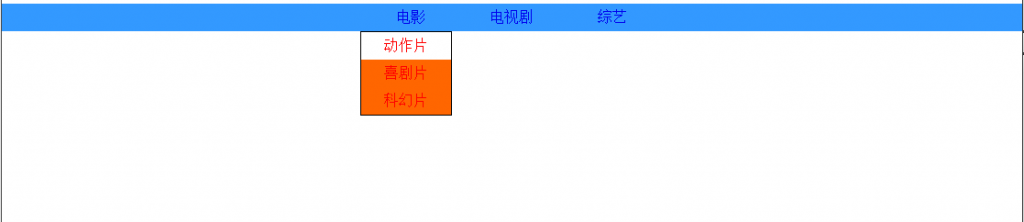
<div id="nav">
<ul>
<li><a href="#">电影</a>
<div class="nav_list">
<ul>
<li><a href="#">动作片</a></li>
<li><a href="#">喜剧片</a></li>
<li><a href="#">科幻片</a></li>
</ul>
</div>
</li>
<li><a href="#">电视剧</a></li>
<li><a href="#">综艺</a></li>
</ul>
</div>
------解决方案--------------------
#nav .nav_list {position:absolute; left: 0; top: 30px; width: 98px; border: 1px solid #000; background: #F60; line-height: 30px; overflow: hidden;}
#nav .nav_list a {display: block; color: #FFF; width: 100px; text-align: center; color: #F00;}
#nav .nav_list a:hover {background: #0F0; color: #00F;}
修改成这样 ,原因是 选择器 根据重要性来决定优先度的 。
id选择器 的优先级别高于 类选择器
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
