CSS根本相关内容2
日期:2014-05-17 浏览次数:20977 次
CSS基本相关内容2
CSS基本相关内容2
上次我们说了CSS的基本属性,选择器的介绍.本篇文章继续讨论CSS中的相关内容.像我发布文章的博客园上面用的代码就是CSS的内容.
下面我们看看伪选择器的写法.
在某些浏览器下支持为选择器,某些不支持.原因一个是兼容性问题,一个就是头上加没加: !DOCTYPE
需求:
1.没点之前,黑色,没有下划线
2.鼠标悬浮,红色,带下划线
3.激活状态,黄色,没有下划线
4.访问过以后,蓝色,有下划线,粗体。

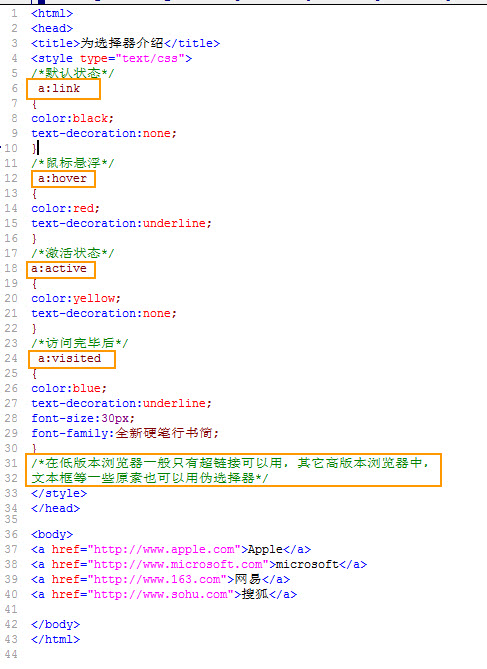
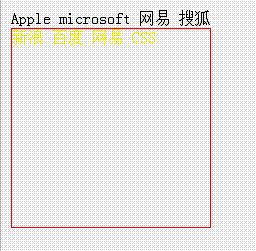
一、伪选择器

伪选择器演示图
下面有个题看怎么做,
需求:
页面上有两部分超链接,上面的那些链接还是刚才的样式,下面的连接默认红色,鼠标悬浮黑色,点击是蓝色,鼠标移开黄色。
这个时候怎么实现呢?

二、在一个页面上分别使用不同的伪选择器

在一个页面上分别使用不同的伪选择器演示
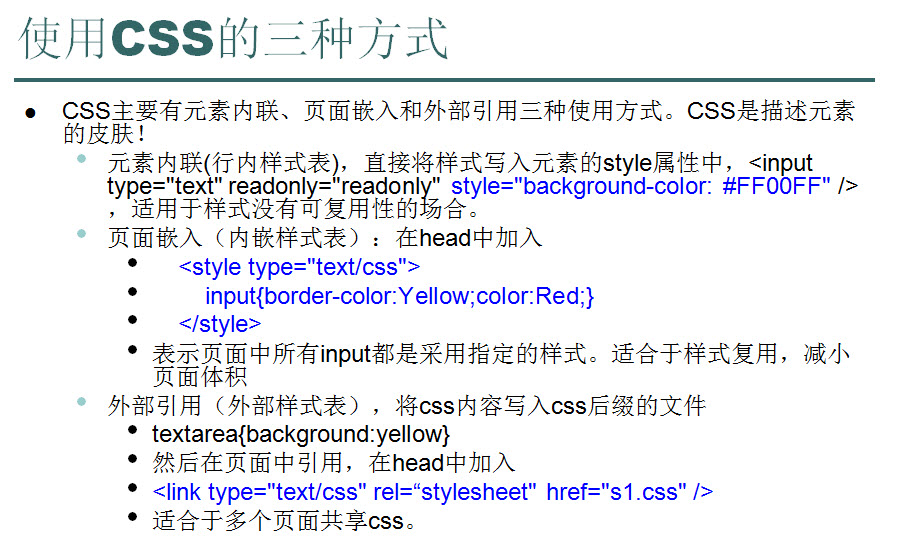
下面我们看下CSS的三种使用方式:

三、使用CSS的三种方式

四、链入外部样式表

链入外部样式表结果演示
如果我们只想用CSS中的部分样式,我还得连接进整个CSS文件。所以,我们可以写多个CSS文件,每个CSS文件里面包含的内容都比较的少,想用一个就用一个。想用多个,就把它们组合起来使用。
接下来我们看下文档流:
为了演示方便,我们还是把CSS都写在一个页面里面。

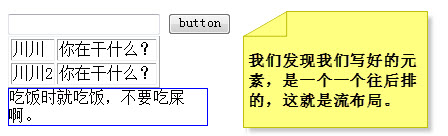
五、流布局
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
