HTML5 Canva浏览器兼容检察
日期:2014-05-17 浏览次数:20914 次
HTML5 Canva浏览器兼容检查
【问题描述】不是所有的浏览器都支持HTML5。编写Web代码时,若使用了HTML5元素,在不支持HTML5的浏览器中,可能会出现兼容性的问题,如页面显示混乱。为此有必要对不支持HTML5的浏览器做相应的处理。
【解析】
其实很简单,在<body> onLoad方法中引用下述方法即可:
function supports_canvas() {
if(!!document.createElement('canvas').getContext)
{
}
else
{
document.getElementById("html5_warnning").innerHTML = "本演示采用HTML5编写。您的浏览器不支持HTML 5,请更换浏览器,推荐使用Chrome!";
document.getElementById("demo").style.display = "none";
}
}
body中引用示例
<body class="main_body" onLoad="supports_canvas();">
else子句中的内容可替换为兼容性的代码。
【示例效果】

【实例】
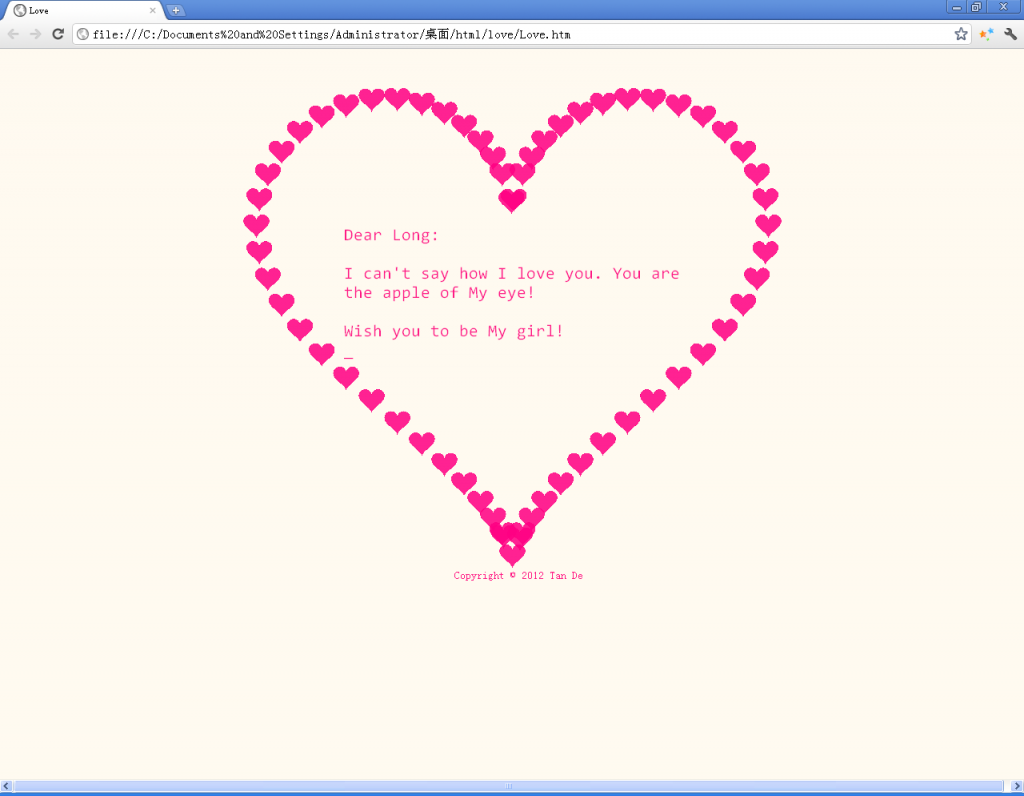
在网上看到一个很有爱的例子,示例的运行效果如下(修改过的版本):

有一点美中不足,那就是这个代码是基于HTML5写的,有些浏览器不支持。利用上述方法进行改进:
加入如下代码:
if(!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "你的浏览器落伍了!<br/>亲爱的,请使用 <a href=\"http://www.google.cn/chrome/intl/zh-CN/landing_chrome.html?hl=zh-CN\" target=\"_blank\">Chrome</a>浏览器!";
document.body.appendChild(msg);
}
IE8 运行效果:

点击链接可跳转至Chrome下载页面。
【实例链接】
1 http://love.peterchou139.com/2012-2-14
2 http://love.peterchou139.com/
注:需支持HTML5的浏览器才能查看!
【其他】
注意用支持HTML5的浏览器才能看到效果,呵呵。
1 http://love.hackerzhou.me/
2
http://www.oschina.net/news/25769/10-html5-canvas-examples-for-valentines-day
转载请标明出处,仅供学习交流,勿用于商业目的
Copyright @ http://blog.csdn.net/tandesir
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
