如何把小图标横着排
日期:2014-05-17 浏览次数:20949 次
怎么把小图标横着排
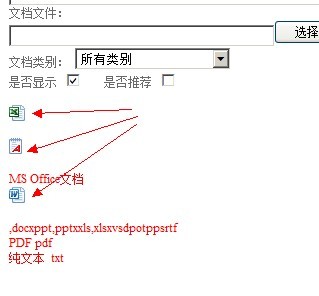
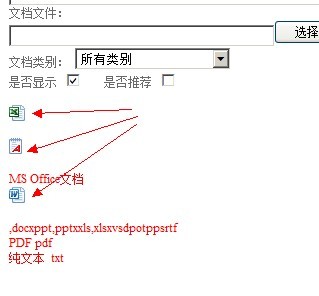
都是从一张大图上取小图,我怎么样能像最下边那张图那样,可以把小图标横着排

css
html

------解决方案--------------------
控制你div的位置试试
把要排在一块的图标的div浮动一下试试
或者用table布局试试可以不
------解决方案--------------------
你用的是div背景做的 那么div就要加浮动float:left
------解决方案--------------------
嗯 是的 要把每一个图片切下来做一个图片的
------解决方案--------------------
我汗啊 我无语啊 我瀑布汗啊 。
------解决方案--------------------
楼主这种情况,还是把图片分开比较实际吧,代码也容易编写和修改:)
------解决方案--------------------
都是从一张大图上取小图,我怎么样能像最下边那张图那样,可以把小图标横着排

css
.rtf{background:url(allbgs.png) no-repeat 0px 0px;width:13px;padding-top:18px;}
.txt{background:url(allbgs.png) no-repeat -13px 0px;width:13px;padding-top:18px;}
.excel{background:url(allbgs.png) no-repeat -26px 0px;width:16px;padding-top:18px;}
.word{background:url(allbgs.png) no-repeat -42px 0px;width:16px;padding-top:18px;}
.pdf{background:url(allbgs.png) no-repeat -58px 0px;width:16px;padding-top:18px;}
.ppt{background:url(allbgs.png) no-repeat -74px 0px;width:16px;padding-top:18px;}
html
<div class="error">
<div class="word"></div>
<div class="rtf"></div>
MS Office文档<div class="excel"></div> ,docxppt,pptxxls,xlsxvsdpotppsrtf <br />PDF pdf<br />纯文本 txt
</div>

------解决方案--------------------
控制你div的位置试试
把要排在一块的图标的div浮动一下试试
或者用table布局试试可以不
------解决方案--------------------
你用的是div背景做的 那么div就要加浮动float:left
------解决方案--------------------
嗯 是的 要把每一个图片切下来做一个图片的
------解决方案--------------------
我汗啊 我无语啊 我瀑布汗啊 。
*{margin0;padding:0;}
.demo_ico a{ display: block; float:left; height:16px; padding:5px 12px;line-height:16px;}
.demo_ico i{width:16px;height:16px;background-image:url(http://img.my.csdn.net/uploads/201301/31/1359592718_8462.jpg); float:left; background-repeat:no-repeat;}
.one i{ background-position:-139px -16px;}
.two i{background-position:-218px -16px;}
.threee i{background-position:-194px -40px;}
.four i{background-position:-235px -40px;}
.five i{background-position:-139px -112px;}
.demo_ico span{ margin-left:8px;}
<div class="demo_ico">
<a href="" class="one"><i></i><span>第一个</span></a>
<a href="" class="two"><i></i><span>第二个</span></a>
<a href="" class="threee"><i></i><span>第三个</span></a>
<a href="" class="four"><i></i><span>第四个</span></a>
<a href="" class="five"><i></i><span>第五个</span></a>
</div>
------解决方案--------------------
楼主这种情况,还是把图片分开比较实际吧,代码也容易编写和修改:)
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
