CSS怎么使<li>对齐<ul>的上边框
日期:2014-05-17 浏览次数:20817 次
CSS如何使<li>对齐<ul>的下边框?
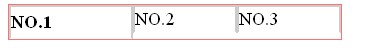
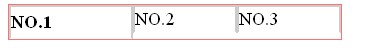
显示出来的情况:

想让所有的<li>标签对齐<ul>边框的下边框
怎么做?
在此先表示感谢……
------解决方案--------------------
你试试
height: 25px; 你自己再调整
------解决方案--------------------
你这个需求是矛盾的。
根据lz的设置,ul还有li都是浮动的,其中li浮动的从左至右排列开来,你想在选中的那个li变换样式,行高也调大了6px,这样的后果就是 把ul的高度给撑大了,其他的li会空出一部分东西来呀。选项卡效果没必要这样改变字体,你可以设置斜面效果(通过设置border 左上边框,右下边框)等来突出显示当前选项。
------解决方案--------------------
这个主要靠vertical-align: bottom来实现
但对li进行float后,vertical-align: bottom就不起作用了
去除li的float,改用display:inline-block后vertical-align: bottom可用。
试试下面这个样式:
------解决方案--------------------
我只说你自己 去调整。ul.menu li 这个属性 你加上超出隐藏。然后 记得增大line-height:的值。 具体增大多少你自己尝试。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>UL与LI对齐</title>
<style type="text/css">
ul.menu
{
font-size:18px;
list-style-type:none;
margin:0;
margin-left:20px;
padding:0;
float:left;
}
ul.menu li
{
float:left;
width:100px;
line-height:24px;
border:#CCC 2px solid;
border-bottom-color:#FFF;
}
ul.menu li.selected
{
font-weight:bold;
float:left;
width:120px;
line-height:30px;
border:#CCC 2px solid;
border-bottom-color:#FFF;
}
ul.menu li:hover
{
background-color:#0CF;
}
</style>
</head>
<body>
<ul class="menu">
<li class="selected">NO.1</li>
<li>NO.2</li>
<li>NO.3</li>
</ul>
</body>
</html>
显示出来的情况:

想让所有的<li>标签对齐<ul>边框的下边框
怎么做?
在此先表示感谢……
css
html
------解决方案--------------------
ul.menu li {
float: left;
width: 100px;
line-height: 24px;
border: #CCC 2px solid;
border-bottom: none;
vertical-align: bottom;
height: 25px;
}
你试试
height: 25px; 你自己再调整
------解决方案--------------------
你这个需求是矛盾的。
根据lz的设置,ul还有li都是浮动的,其中li浮动的从左至右排列开来,你想在选中的那个li变换样式,行高也调大了6px,这样的后果就是 把ul的高度给撑大了,其他的li会空出一部分东西来呀。选项卡效果没必要这样改变字体,你可以设置斜面效果(通过设置border 左上边框,右下边框)等来突出显示当前选项。
------解决方案--------------------
这个主要靠vertical-align: bottom来实现
但对li进行float后,vertical-align: bottom就不起作用了
去除li的float,改用display:inline-block后vertical-align: bottom可用。
试试下面这个样式:
ul.menu
{
font-size:0;
list-style-type:none;
margin:0;
margin-left:20px;
padding:0;
float:left;
}
ul.menu li
{
display: inline-block; font-size:18px;
width:100px; vertical-align: bottom;
line-height:24px;
border:#CCC 2px solid;
border-bottom-color:#FFF;
}
ul.menu li.selected
{
font-weight:bold;
width:120px;
line-height:30px;
}
ul.menu li:hover
{
background-color:#0CF;
}
------解决方案--------------------
我只说你自己 去调整。ul.menu li 这个属性 你加上超出隐藏。然后 记得增大line-height:的值。 具体增大多少你自己尝试。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
