css核心-匣子模型(Box Model)整理
日期:2014-05-17 浏览次数:20965 次
1、对盒子模型的不同解释
这里IE6、IE8、IE9相同,火狐和谷歌、遨游等相同。先说盒子模型,CSS将所有的HTML块元素都看成是一个盒子(box),每个盒子有以下几个组成部分:Content(内容)、Padding(补白)、Border(边框)、Margin(边界)。火狐谷歌等较新的的浏览器实行加法运算,“向外扩张”。以高度为例,CSS中设置的高度为内容的高度,当增大padding或是border时,盒子变大,向外扩张,但内容的高度保持不变。盒子的实际高度=内容height+2*padding+2*border。在IE的各版本中则实行减法运算,“向内压缩”。还是以高度为例,CSS中设置的高度为盒子的高度,当增大Padding或是border时,盒子不变,内容被压缩。内容height=容器height-2*padding-2*border。
解决方法:1、在html文档的开头加上W3C制订的解析标准
2、hack方法(给不同的浏览器写一个不同的height)
例如:height:200px;
*height:300px;
火狐等浏览器只认第一个格式的height,IE版本的浏览器两个都能认,但优先选择第二种格式的height值。
2、子块元素和父块元素的嵌套
以块级元素div为例,div2嵌套在div1内,其中div2与div1的间距是以div1的内容为基准的。当div内容的height
解决方法:1、放大父div的高度
2、缩小margin值
在设置高度之前需精确计算,确保不会出现这种情况,否则影响网页的显示效果。
3、float属性对margin的影响
以向左漂浮为例,div设置float:left,若设置margin-left:10px,在IE6中会出现双倍解析问题,也就是该div距离父div左边缘的实际距离是20px,其他浏览器中则正常。注意该差异只是在父——子div中才存在,同一级的div中没有差异。
这种情况也是标准化所不能约束的,解决方法是该子div的display:inline,可消除IE6的双倍解析问题。
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。
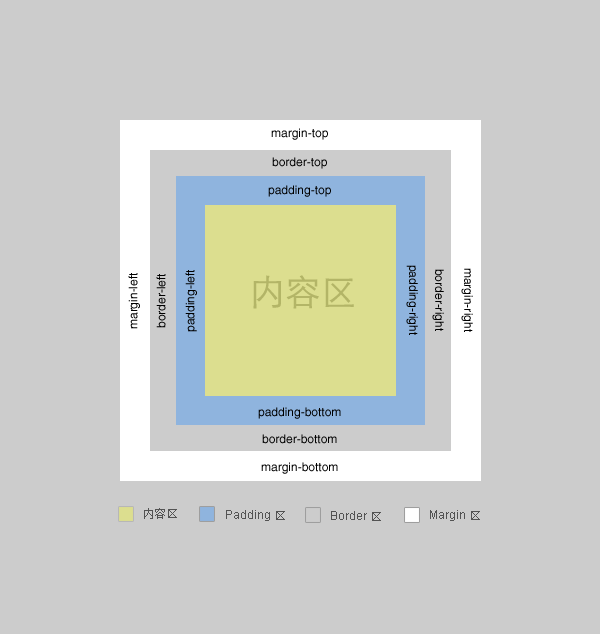
盒子模型
下图就是一个典型的盒子模型示意图

在内容区外面,依次围绕着 padding 区,border 区,margin 区,这一模型结构在所有主流浏览器都是一致的。通过盒子模型,我们可以为我们的内容设置边界,留白以及边距,盒子模型最典型的应用是这样:我们有一段内容,可以为这段内容设置一个边框,为了让内容不至于紧挨着边框,可以设置 padding ,为了让这个盒子不至于和别的盒子靠得太紧,可以设置 margin。
到目前为止,一切都很完美,直到当我们想为这个盒子设置一个尺寸的时候。
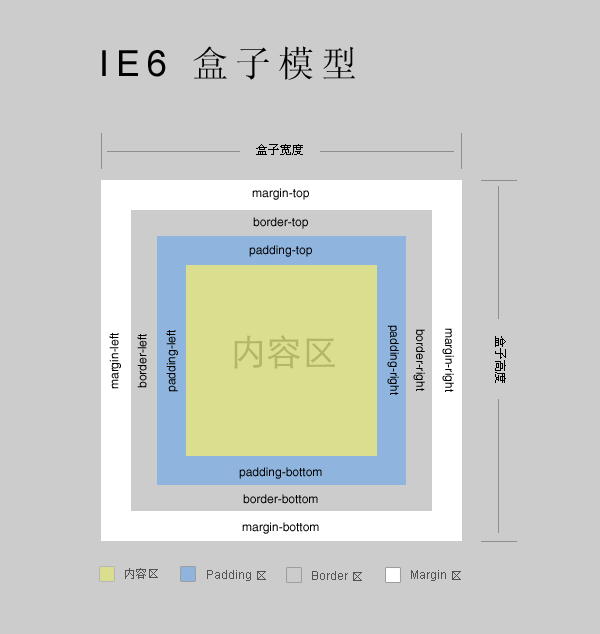
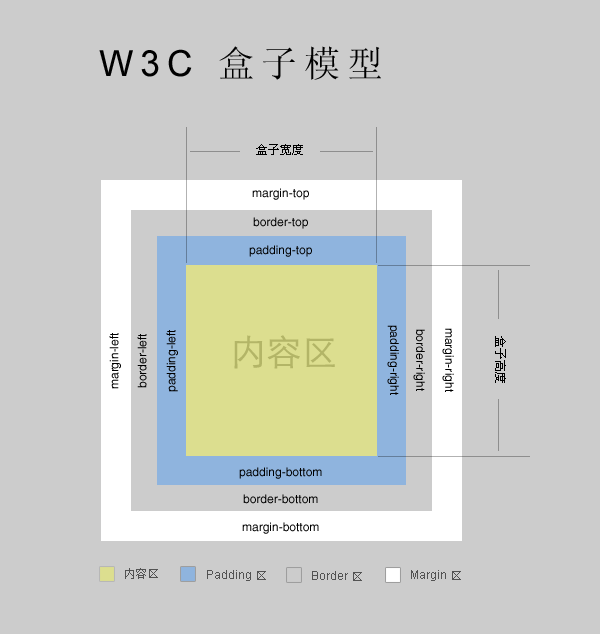
IE6 和 W3C 标准浏览器对盒子模型的不同诠释
当我们试图为一个盒子设置尺寸的时候,问题出现了。IE6 和 W3C 标准浏览器对盒子模型有不同的解释,这个不同解释表现在盒子的尺寸上,下图是两种类型的浏览器对盒子尺寸的不同解释示意图: