ul li在火狐下的有关问题,快崩溃了。大神
日期:2014-05-17 浏览次数:20984 次
ul li在火狐下的问题,快崩溃了。。。大神救命啊
经测试,在ie6,ie7,ie8,ie9上都ok,唯独在ff下有问题,截图如下:
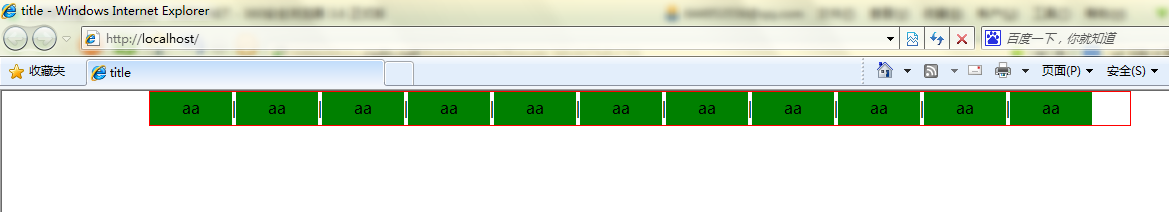
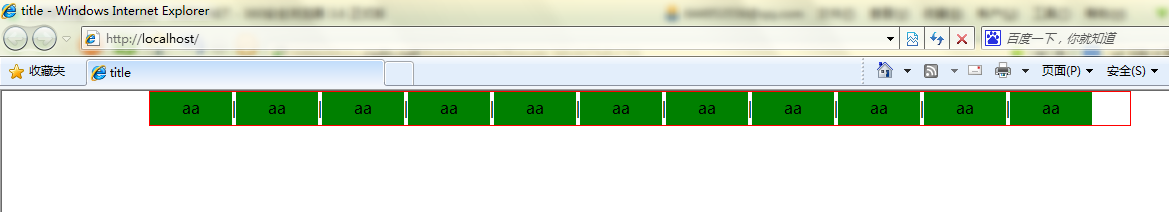
ie6,ie7,ie8,ie9下运行效果:

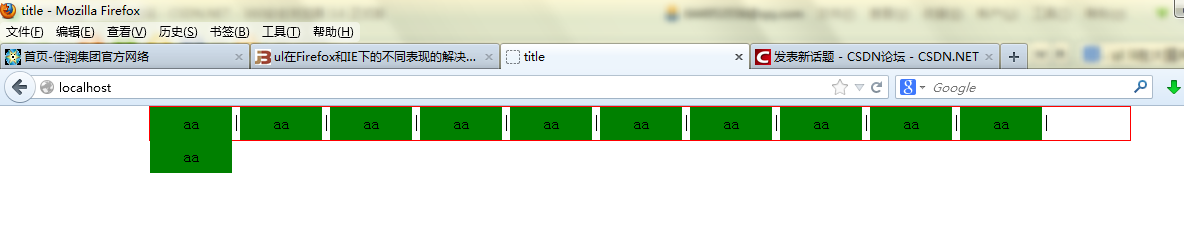
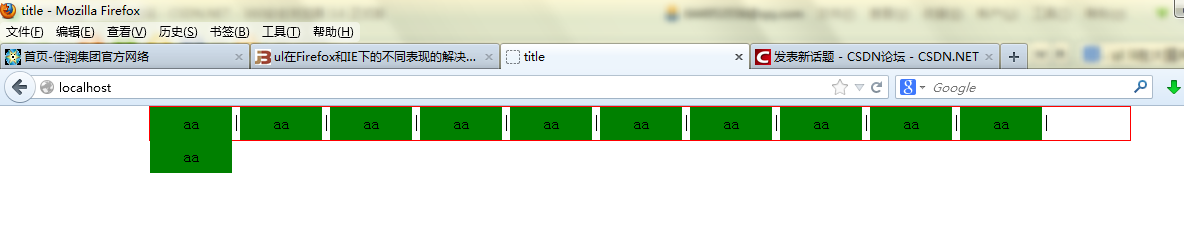
ff下运行效果:

代码如下:
分析发现:ie和ff对li中'|'解释的宽度不一样,不管我怎么设置都没用,是不是ff对li有最小宽度的设置?跪求大神指教。万分感谢!
------解决方案--------------------
经测试,在ie6,ie7,ie8,ie9上都ok,唯独在ff下有问题,截图如下:
ie6,ie7,ie8,ie9下运行效果:

ff下运行效果:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
ul{
width:980px;
height:33px;
margin:0px auto;
list-style:none;
border:1px solid red;
}
ul li{
float:left;
line-height:33px;
text-align:center;
}
li a{
float:left;
width:82px;
background-color:green;
}
</style>
</head>
<body>
<ul>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li><li>|</li>
<li><a>aa</a></li>
</ul>
</body>
</html>
分析发现:ie和ff对li中'|'解释的宽度不一样,不管我怎么设置都没用,是不是ff对li有最小宽度的设置?跪求大神指教。万分感谢!
HTML
火狐
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
width: 980px;
height: 33px;
margin: 0px auto;
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
