在HTML 5中,省掉不必要的复杂性,doctype就简化成了:!DOCTYPE html
支持已有的内容是指,对已存在的内容100%的支持。
使用HTML 4或XHTML 1,对应一个整块内容,比如一个商品列表好了,有商品图、商品标题、商品简介等,我要分别给这三块元素加上三个相同的链接。然而在HTML5里面,你完全可以用一个a标签包含这三个区块。也就是,a标签包含块级元素。这解决了现实的问题。
目前,对 HTML5 支持最好的是 Chrome,Safari 次之,Firefox 和 Opera 旗鼓相当,IE从IE9终于开始拥抱标准。鉴于这种情况,假如你想使用Html5创建一个先锋体验式站点,现在的 HTML5 可以让你实现,假如你想大规模应用于实际项目,现在还为时过早。
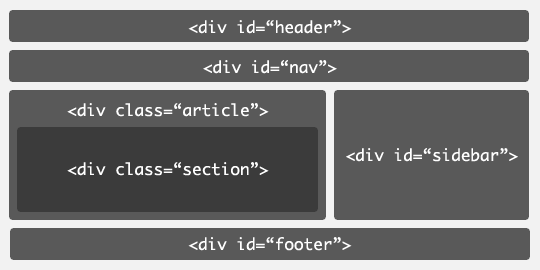
Html是用来描述网页的一种语言,它是一种标记语言,标记语言就是一套标记标签,比如用来描述一段文字是标题的,标记一个图像的等。html4中使用没有任何语义的用于内容分块,所以html4的网页基本布局是这样的,许多div加上用于命名区块的class或者id,
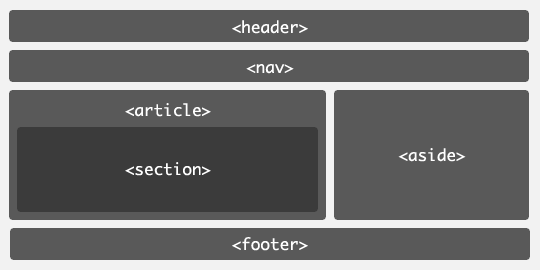
在html5中,这种情况将被改变,html5新增了若干个明确语义化的标签,在html5中,将会被简洁的代替,如下:
1.其中的和标签值得注意。
标签则应该是用来放置诸如一篇文章或是博客一类的信息,你可以在中嵌入,,等内容。
一个普通的Html 5页面结构会如下所示:
- <!DOCTYPEhtml>
- <html>
- ? ? <title>标题</title>
- ? ? <body>
- ? ? ? ? <header></header>
- ? ? ? ? <nav>导航</nav>
- ? ? ? ? <article>
- ? ? ? ? ? ? <section>区块</section>
- ? ? ? ? </article>
- ? ? ? ? <aside>侧边栏</aside>
- ? ? ? ? <footer>页脚</footer>
- ? ? </body>
- </html>
