IE6、IE7下的z-index有关问题
日期:2014-05-17 浏览次数:20831 次
IE6、IE7下的z-index问题
有html结构如下:
相关的css:
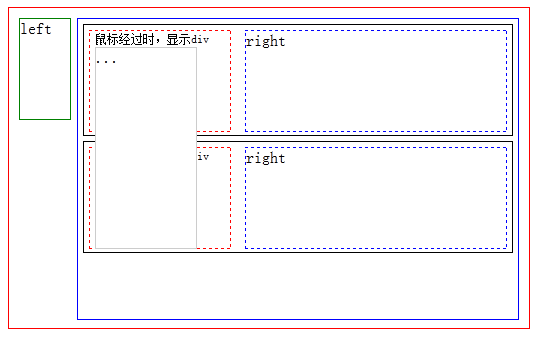
火狐下的效果:(也是希望得到的效果)

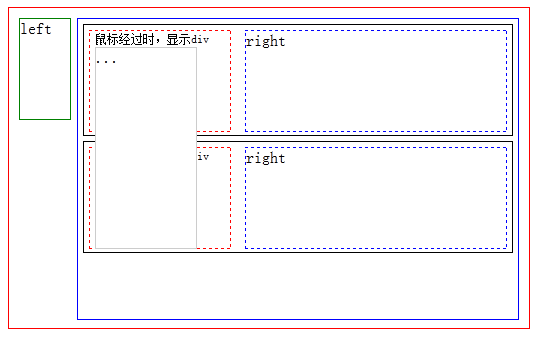
IE6、IE7下的效果:

有html结构如下:
<div class="wrap">
<div class="fl-wrap">
left
</div>
<div class="fr-wrap">
<ul>
<li>
<div class="fl">
<div class="pmt-wrap">
<a class="pmt">
鼠标经过时,显示div
</a>
<div class="pmt-detail">
...
</div>
</div>
</div>
<div class="fr">
right
</div>
<div class="clear"></div>
</li>
<li>
<div class="fl">
<div class="pmt-wrap">
<a class="pmt">
鼠标经过时,显示div
</a>
<div class="pmt-detail hidden">
...
</div>
</div>
</div>
<div class="fr">
right
</div>
<div class="clear"></div>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
相关的css:
.wrap{
border:1px solid red;
height:300px;
padding:10px;
width:500px;
}
.fl-wrap{
border:1px solid green;
float:left;
height:100px;
width:50px;
}
.fr-wrap{
border:1px dashed blue;
float:right;
height:300px;
width:440px;
}
ul{
margin:0;
padding:0;
}
.fr-wrap li{
border:1px solid #000;
height:100px;
list-style-type:none;
margin:5px;
padding:5px;
}
.clear{
clear:both;
height:0;
overflow:hidden;
}
.fr-wrap .fl{
border:1px dashed red;
float:left;
height:100%;
width:140px;
}
.fr-wrap .fr{
border:1px dashed blue;
float:right;
height:100%;
width:260px;
}
.fl .pmt-wrap{
position:relative;
*z-index:2;
}
.fl .pmt{
cursor:pointer;
font-size:12px;
margin:5px;
padding:0;
position:relative;
z-index:1;
}
.fl .pmt-detail{
background-color:#fff;
border:1px solid #ccc;
height:200px;
left:5px;
position:absolute;
top:16px;
width:100px;
z-index:3;
}
.hidden{
display:none;
}火狐下的效果:(也是希望得到的效果)

IE6、IE7下的效果:

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
