
???????
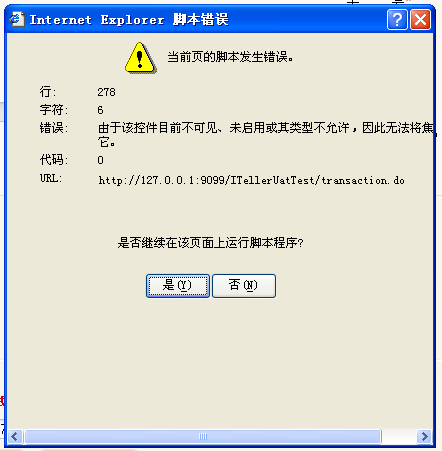
????? 最近在IE6客户端提示一个BUG,"由于该控件目前不可见、未启用或类型不允许,因此无法将焦点移向它"。在相关校验验证时,错误地获取地对象引用并使其获得焦点,则会导致错误。为了避免错误,增加脚本的健壮性,我们需要考虑如何模拟当前用户知道控件是否可见。
????? 不能简单地认为显示隐藏直接设置控件的样式,如style.display或style.visibility的方式。有可能控件上面有层或者其他元素,当控件的上层控件隐藏时,其下层的也继承了这样的属性。为此,我们需要实时地根据用户的环境来进行判断。
??? ?? 通过参考元素的属性,我们寻找到了这样两个可以判断的属性。
offsetWidth
?????? 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。
offsetHeight
?????? 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。
??? ?? 当不可见时,这两个属性值均为0。通过判断这两个属性值,间接知道是否可见。为此,可以设计这样一个函数。
//判断控件是否可见
function isVisible(obj)
{
?? if(obj==null) return false;
?? return obj.offsetWidth>0&&obj.offsetHeight>0;
}
??? 比如,如果再次需要验证后获取焦点,你可以这样调用
if(isVisible(object)) object.focus();
