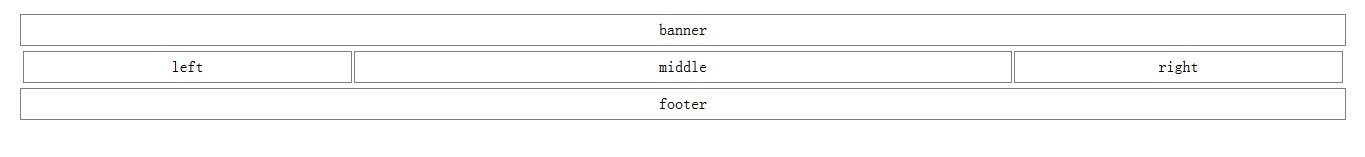
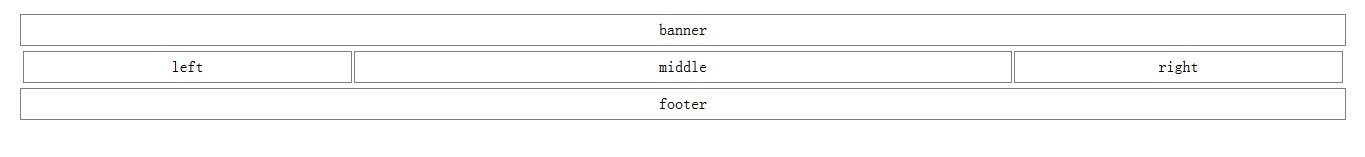
当中的那三块为什么和上下两块没对齐
日期:2014-05-16 浏览次数:21125 次
中间的那三块为什么和上下两块没对齐

------解决方案--------------------
搞个跨列这么费劲。可以用colspan属性啊
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#outer
{
width:100%;
padding:10px;
}
#b, #f
{
text-align:center;
padding:5px;
border:1px solid gray;
}
#in
{
width:100%;
}
#l, #m, #r
{
text-align:center;
padding:5px;
border:1px solid gray;
}
#l, #r
{
width:25%;
}
#m
{
width:50%;
}
</style>
</head>
<body>
<table border="0" id="outer">
<tr><td id="b">banner</td></tr>
<tr>
<td>
<table border="0" id="in">
<tr>
<td id="l">left</td>
<td id="m">middle</td>
<td id="r">right</td>
</tr>
</table>
</td>
</tr>
<tr><td id="f">footer</td></tr>
</table>
</body>
</html>

------解决方案--------------------
搞个跨列这么费劲。可以用colspan属性啊
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
