html横向自动分段,该怎么解决
日期:2014-05-16 浏览次数:21115 次
html横向自动分段
是否有办法做到横向自动分段?
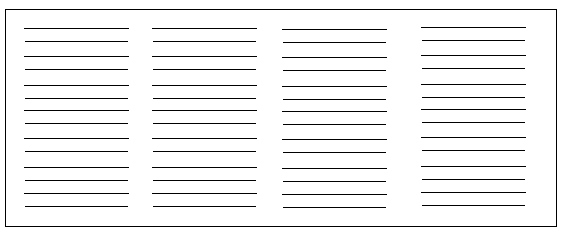
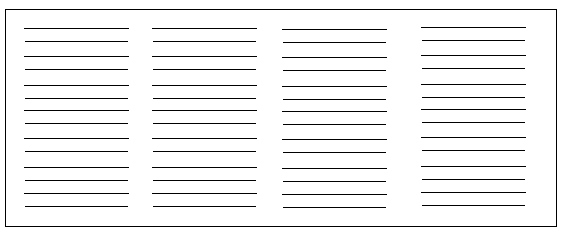
就是说,高固定,如果文字很多,超出高度,则会向右另起一段?效果如图

------解决方案--------------------
是否有办法做到横向自动分段?
就是说,高固定,如果文字很多,超出高度,则会向右另起一段?效果如图

------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<title>test</title>
<style type="text/css">
*{ margin:0; padding:0;}
body{font:12px/1.125 Arial,Helvetica,sans-serif;background:#fff;}
table{border-collapse:collapse;border-spacing:0;}
li{list-style:none;}
fieldset,img{border:0;}
a{color:#0a8cd2;text-decoration:none;}
a:hover{text-decoration:underline;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
.clearfix{display:block;}
.clear{clear:both;height:0;font:0/0 Arial;visibility:hidden;}
.none{display:none}
.wrap{width: 800px;}
.list li{float: left;width: 175px;margin-bottom: 3px;}
</style>
</head>
<body>
<div class="wrap">
<ul class="list clearfix">
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
<li>转载文章请注明出自“CSDN(www.csdn.net)”。</li>
&l
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
