div套div的内外边框有关问题
日期:2014-05-16 浏览次数:20914 次
div套div的内外边框问题

------解决方案--------------------
LZ应该设置外部DIV的style:padding:20px,内部DIV就不会和外部DIV重合了
------解决方案--------------------
呵呵,这个我倒是没怎么细究过。学习了
------解决方案--------------------
margin+padding+border+width/height 是一个元素所占的区域
margin是两个元素之间的距离。这个距离可以被重叠覆。父元素和子元素之间用的是padding。
------解决方案--------------------
最主要原因是你没有设置外部div的height,所以外部div的最低层位置取决于红色背景的高度,如果设置外部div的height就可以了。其实你设置的红色背景的div的margin对于底部是没有意义的。
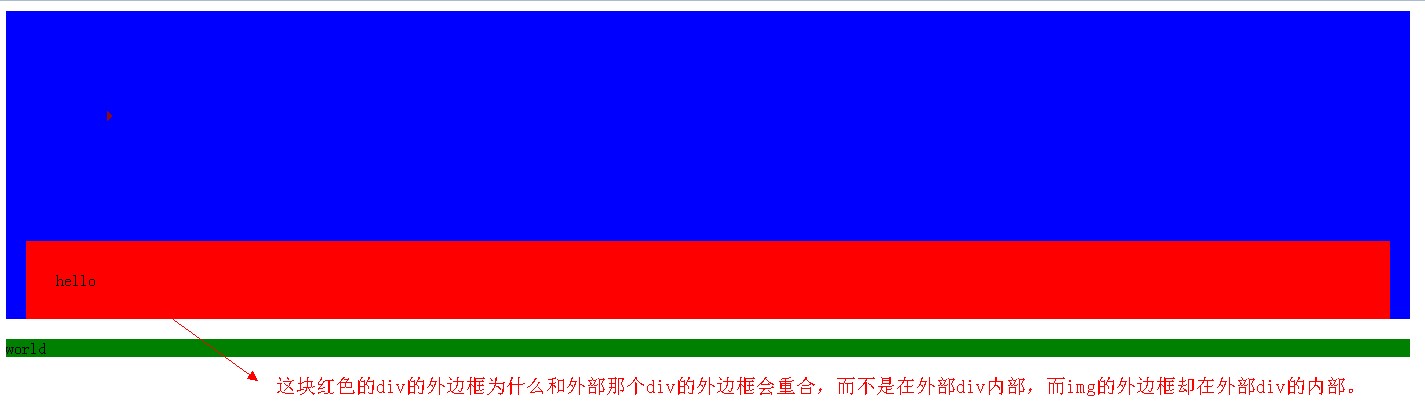
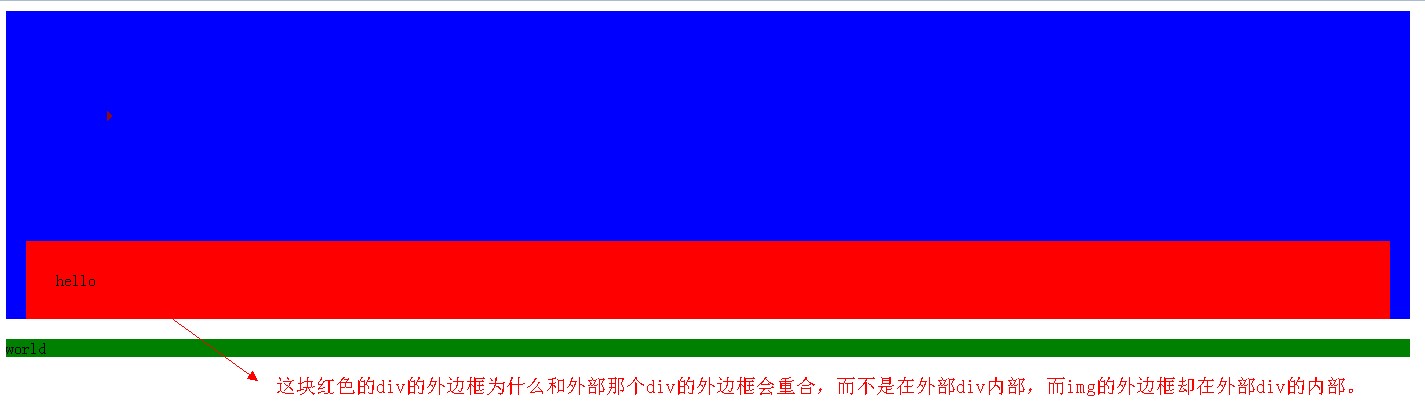
<body>
<div style="background: blue;margin: 10px;">
<img alt="" src="../images/eg_arrow.gif" style="margin:50px; padding: 50px;">
<div style="margin: 20px;padding: 30PX;background-color: red">
hello
</div>
</div>
<div style="background: green;margin: 10px;">
<span>world</span>
</div>
</body>

css?margin?padding
------解决方案--------------------
LZ应该设置外部DIV的style:padding:20px,内部DIV就不会和外部DIV重合了
------解决方案--------------------
呵呵,这个我倒是没怎么细究过。学习了
------解决方案--------------------
margin+padding+border+width/height 是一个元素所占的区域
margin是两个元素之间的距离。这个距离可以被重叠覆。父元素和子元素之间用的是padding。
------解决方案--------------------
最主要原因是你没有设置外部div的height,所以外部div的最低层位置取决于红色背景的高度,如果设置外部div的height就可以了。其实你设置的红色背景的div的margin对于底部是没有意义的。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
