css 设立 矢量图字体图标
日期:2014-05-16 浏览次数:21026 次
css 设置 矢量图字体图标


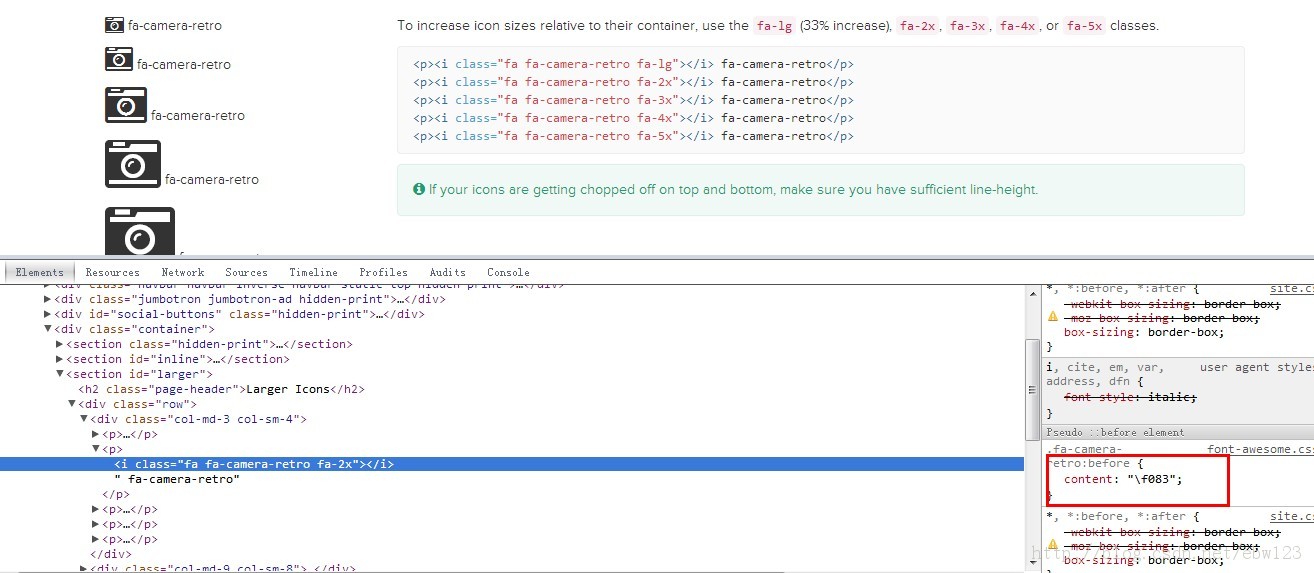
最近做项目 写页面 看到很多网站 的文字前面的图标 是用这么写的 content: "\f083";

后来查了很多资料 才知道是 矢量图字体图标 通过插入指定的标签 生成不同的矢量图
比传统的图片 做背景 有很多好处
首先 这些矢量图好控制 大了小了都不会出现马赛克
而且肯定比图节省性能
而且 颜色都可以自定义
而且 颜色都可以自定义
可以看下 做的比较成熟的这个 矢量图字体图标插件 http://fontawesome.io/examples/
一般 首先你 CSS要先引入几个字体文件

然后 就可以设置不同的标签实现不同的矢量图了

- 1楼u012532350昨天 22:38
- CSS+DIV完美组合nnn爱尔兰的天空(ai & love),wordpress,情侣主题,情侣博客,wordpress主题,wordpress博客 http://yangxiaopzhao.sinaapp.com/nnn东莞理工学院 东莞理工学院分数线 东莞理工学院怎么样 东莞理工学院是几本 东莞理工学院网站 东莞理工学院首页 http://7dong.sinaapp.com/
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
