float=left格局中的background-color及img效果差异
日期:2014-05-16 浏览次数:20825 次
float=left布局中的background-color及img效果差异
background
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,div{
margin:0;
padding:0;
font-size:19px;
font-weight:bold;
}
div{
width:100px;
height:100px;
}
#one {
float: left;
background:green;
}
#two{
background:red;
}
#three{
background:pink;
}
#four{
background:yelloW;}
</style>
</head>
<body>
<div id="one">A</div>
<div id="two">B</div>
<div id="three">C</div>
<div id="four">D</div>
</body>
</html>
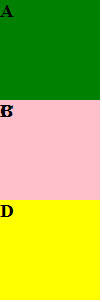
效果为:
当使用img时
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,ul,li,img{
margin:0;
padding:0}
ul{
list-style:none;
width:600px;
height:150px;
border:10px solid blue;
background:#ccc;}
#a{
float:left;}
</style>
</head>
<body>
<ul>
<li id="a"><img src="a.jpg" /></li>
<li id="b"><img src="b.jpg" /></li>
<li id="c"><img src="c.jpg" /></li>
<li id="d"><img src="d.jpg" /></li>
</ul>
</body>
</html>
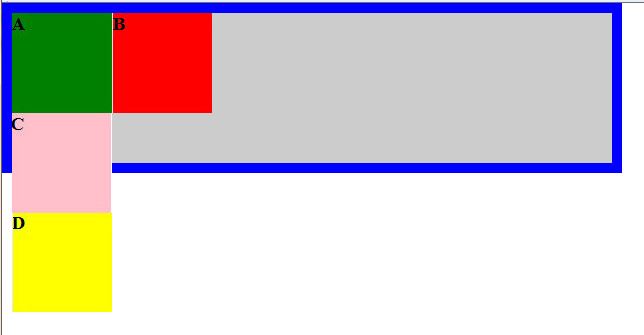
效果为:
为什么float的效果不同?
------解决方案--------------------
 当A float后其后内容会接替他的位置 ,但是B的内容会自动让出,B 中 li的宽度没有锁定所以自动让出了一个 图片的位置 。如果将B 的WIDTH 锁定为图片宽度时候效果会如下:li{
当A float后其后内容会接替他的位置 ,但是B的内容会自动让出,B 中 li的宽度没有锁定所以自动让出了一个 图片的位置 。如果将B 的WIDTH 锁定为图片宽度时候效果会如下:li{
display: block;
list-style: none;
width:100px;
background
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,div{
margin:0;
padding:0;
font-size:19px;
font-weight:bold;
}
div{
width:100px;
height:100px;
}
#one {
float: left;
background:green;
}
#two{
background:red;
}
#three{
background:pink;
}
#four{
background:yelloW;}
</style>
</head>
<body>
<div id="one">A</div>
<div id="two">B</div>
<div id="three">C</div>
<div id="four">D</div>
</body>
</html>
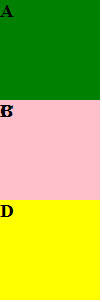
效果为:

当使用img时
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,ul,li,img{
margin:0;
padding:0}
ul{
list-style:none;
width:600px;
height:150px;
border:10px solid blue;
background:#ccc;}
#a{
float:left;}
</style>
</head>
<body>
<ul>
<li id="a"><img src="a.jpg" /></li>
<li id="b"><img src="b.jpg" /></li>
<li id="c"><img src="c.jpg" /></li>
<li id="d"><img src="d.jpg" /></li>
</ul>
</body>
</html>
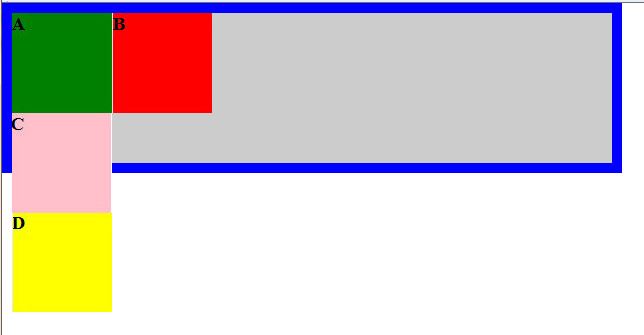
效果为:

为什么float的效果不同?
------解决方案--------------------
 当A float后其后内容会接替他的位置 ,但是B的内容会自动让出,B 中 li的宽度没有锁定所以自动让出了一个 图片的位置 。如果将B 的WIDTH 锁定为图片宽度时候效果会如下:li{
当A float后其后内容会接替他的位置 ,但是B的内容会自动让出,B 中 li的宽度没有锁定所以自动让出了一个 图片的位置 。如果将B 的WIDTH 锁定为图片宽度时候效果会如下:li{display: block;
list-style: none;
width:100px;
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
