?
1.?????下载并安装node.js
(1)?????下载稳定版本Node.js(node-v0.8.14),?地址:
32bit :?http://nodejs.org/dist/v0.8.14/node-v0.8.14-x86.msi.
64bit :?http://nodejs.org/dist/v0.8.14/x64/node-v0.8.14-x64.msi
(2)?????双击
进行node安装,可以安装默认进行安装,不需要手动添加环境变量。更多的安装和下载信息可以在http://nodejs.org/download/?上找到。
(3)?????安装完毕之后,cmd ->? node –v
输出版本号,则成功。
2.?????下载WAPA
(1)?????从https://github.com/webperf/WAPA?上使用github或者直接下载?WAPA?文件。
a.???????使用github方式:
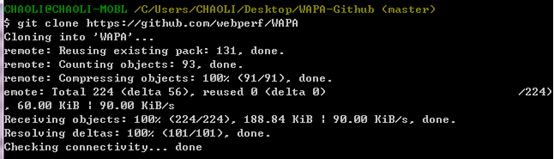
在git bash中?输入git clone?https://github.com/webperf/WAPA?命令,
?
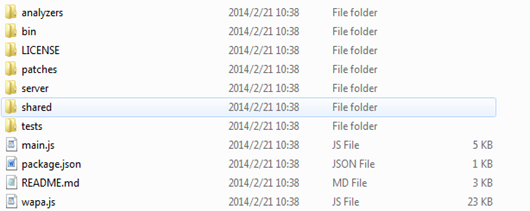
Git完成之后,将得到一个名为WAPA的文件夹,?里面包含有下列WAPA文件:
?
b. 使用直接下载方式:
点击https://github.com/webperf/WAPA网页右侧的
按钮,下载完将得到
,解压该文件得到WAPA-master文件夹,该文件夹中包含与a步骤下载的相同的WAPA文件。
?
3.??????下载WAPA用到的Node.js模块
??在命令行使用?“ npm install?模块名”?的命令,下载下列11个Node.js模块:cssom, esprima, htmlparser, jessie, msexcel-builder, readdirp, underscore, express, temporary, unzip?和?wrench.
例如?安装cssom模块:
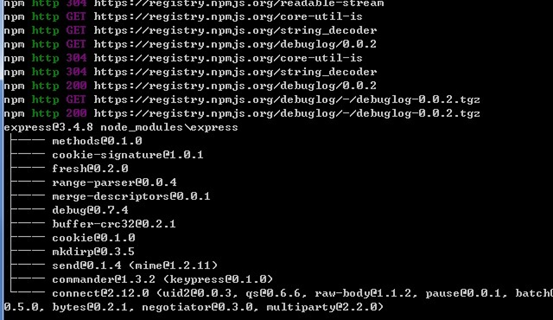
输入命令之后,node便会自动下载模块。下载成功会提示:
你可以使用?npm root?命令查看你下载的模块的存放位置。
???
如上图,下载的模块就被放在了
这个路径下。下载成功后该目录下就会多出一个?cssom文件夹,或者任意与你下载的模块同名的文件夹。
?
4.?????配置