HTML之表单元素“Password”引发的思忖
日期:2014-05-16 浏览次数:20940 次
HTML之表单元素“Password”引发的思考
表单是Web浏览器和Web服务器进行通信的最常用的手段,即通过表单,浏览器不仅能从Web服务器中获得信息,而且还能向Web服务器反馈信息。HTML为此提供了表单(Form)元素来设计和实现这种交互界面。
表单中的元素:
<form> <input type=“text”> <!--文本域--> <input type=“password”> <!--密码--> <input type=“radio”><!--单选按钮--> <input type=“checkbox”> <!--复选框--> <input type=“hidden”><!--隐藏域--> <input type=“submit”><!--提交按钮--> <input type=“file”><!--文件域--> <input type=“reset” value=“”><!--重置按钮--> <input type=“button” value=“”> <!--按钮--> <textarea></textarea> <!--文本区域--> <select> <option> </option </select> <!--下拉框--> </form>最近无意间想到登陆界面的密码框的安全性问题,后来摸索后发现所有的登陆界面不管是163邮箱还是115网盘等,他们的密码只要记住,是可以直接查看的,这个问题暂且不考虑是否安全或者有无必要屏蔽的问题,至少如果自己的密码很久都是用记住密码,记不得密码到底是什么了,用这个方法还是很容易可以直接查看的。下面我把做法写出来供大家参考,相信懂HTML的人更清楚是怎么回事。
-----------------------------------------------------------------------------------------------------
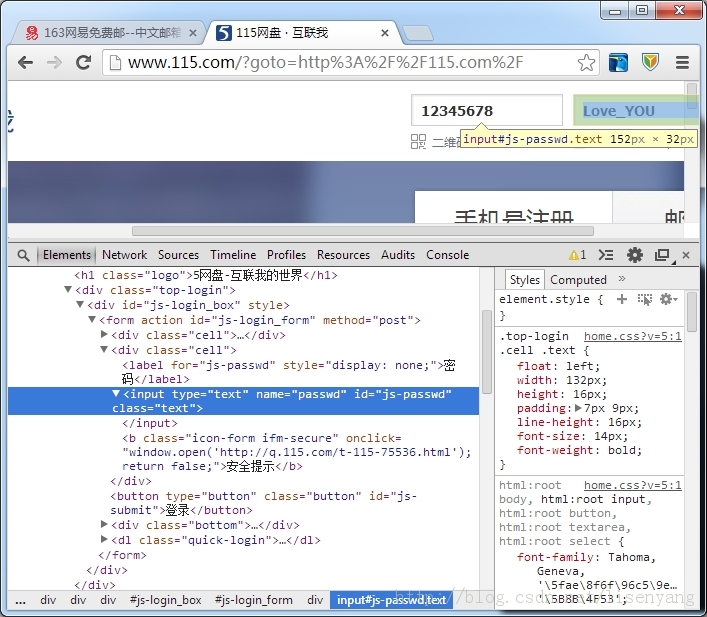
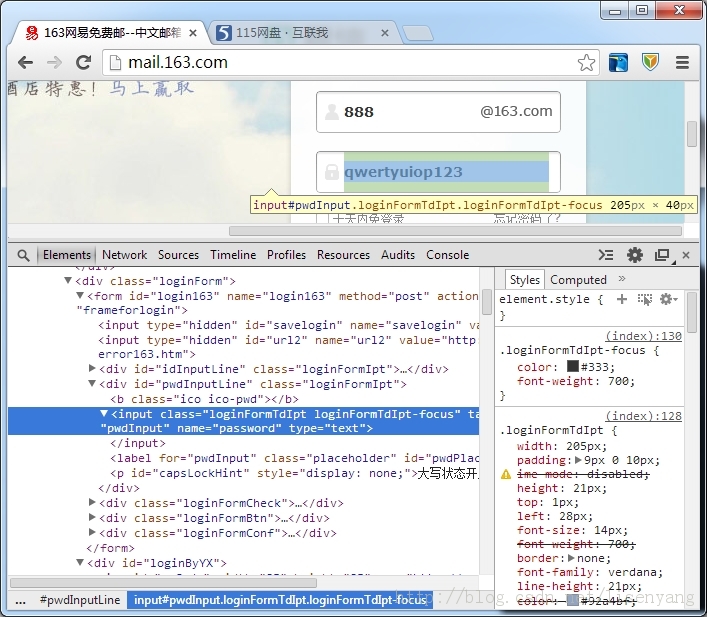
其实很简单,我们只要打开网页中的审查元素,这里以Google浏览器为例,找到密码框标签的type元素,将其type="password"改为type="text"即可。道理就很简单了,大家可以试着看看。至于怎么应对这个问题我还在找好的办法,相信大的网站都没有管这个问题应该是没有什么安全问题吧,大家就可以用来查看那些一直记住密码却忘记密码到底是多少的情况。
如图:


续:
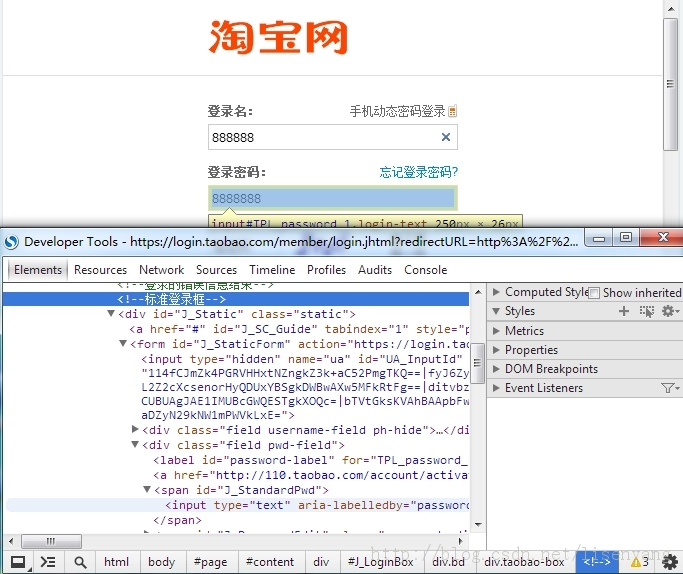
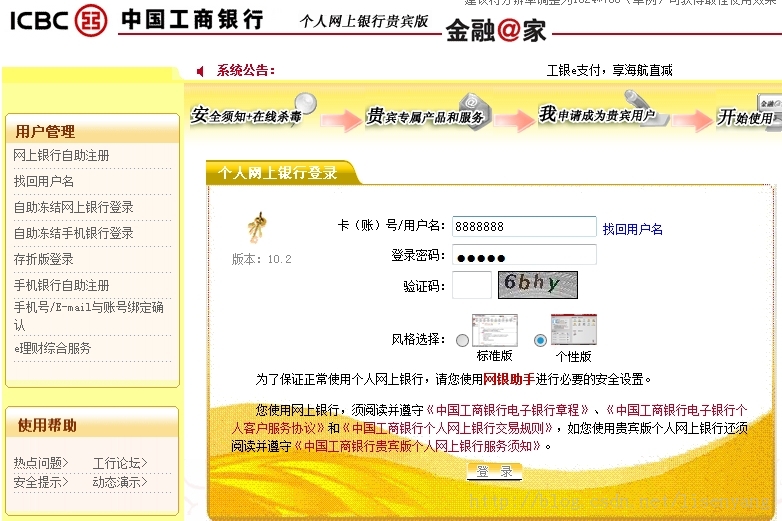
回家后研究发现淘宝首页也是可以看到的,但是支付宝和银行之类由于有安全控件做了加密加上证书等手段是看不到密码的,说白了就是关于钱财的东西还是比较安全的。如图:


免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
