今天我们要分享9款极具创意的HTML5/CSS3进度条动画,这些进度条也许可以帮你增强用户交互和提高用户体验,喜欢的朋友就收藏了吧。
1、HTML5/CSS3图片加载进度条 可切换多主题
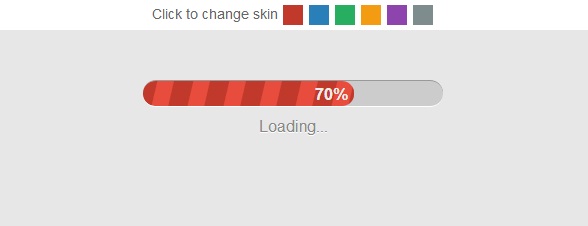
今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度,让演示变得非常真实。另外该CSS3进度条还可以切换多个主题样式,外观非常漂亮。

在线演示? ? ? ??源码下载
2、HTML5超具喜感的加载提示 转圈的胖娃娃
之前我们分享过几款HTML5/CSS3进度条加载插件,尤其是这款CSS3 3D进度条按钮确实是非常酷。今天我要像各位分享一款利用HTML5和CSS3实现的创意Loading提示,是两个超具喜感的转圈胖娃娃,这款HTML5进度提示插件适合使用在全屏页面加载的提示应用中。

在线演示? ? ? ??源码下载
3、纯CSS3实现动态Loading加载 仅6个span标签
之前我们介绍过几款具有各种动画效果的CSS3进度条,我们可以在CSS3进度条栏目中查看演示和下载源码。今天我们再介绍一款实现超级简单的CSS3进度条动画,该进度条是条形进度条,仅用了6个span标签和相应的CSS3代码实现了该CSS3条形进度条。

在线演示? ? ? ??源码下载
4、HTML5/CSS3粒子效果进度条 超炫酷进度条动画
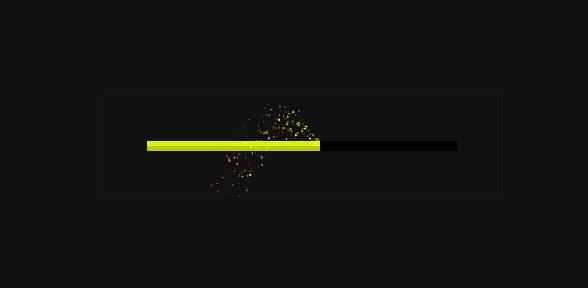
之前我已经分享了几款效果很不错的CSS3进度条插件,比如CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精美样式。今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

在线演示? ? ? ??源码下载
5、CSS3 Loading进度条加载动画特效 3款绚丽风格
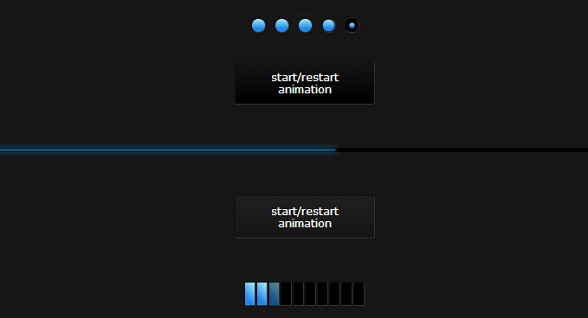
前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示? ? ? ??源码下载
6、纯CSS3进度条 华丽5色进度条示例
这是一款利用纯CSS3实现的进度条,它的实现非常简单,没有复杂的动画,该CSS3进度条最大的特点是拥有非常漂亮的5种颜
