在HTML5家族中,CSS3无疑是一名举足轻重的家庭成员。我们可以利用CSS3的各种特性来完成非常炫酷实用的HTML5应用插件,方便前端开发者快速实现需要的功能。今天分享的10款最新HTML5/CSS3应用也许能激发你的灵感。
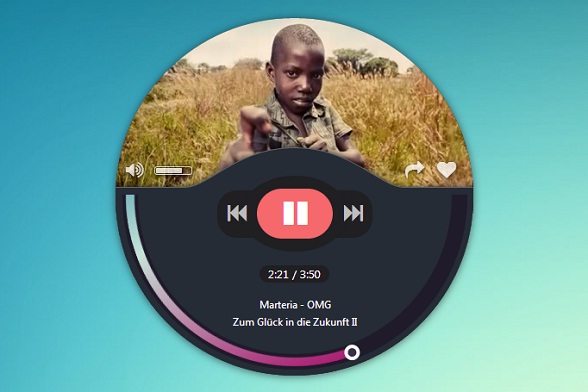
1、HTML5环形音乐播放器 播放器外观非常酷
之前我们分享过几款HTML5音乐播放器和视频播放器,像这款HTML5卡带式古典播放器、HTML5视频播放器Video.Js非常不错。今天我要分享一款外观更酷的HTML5音乐播放器,该播放器是环形的,背景图片非常漂亮,可以控制播放、调整音量等播放器常用的功能。

在线演示? ? ? ??源码下载
2、HTML5/CSS3闹铃动画特效 闹钟可以抖动
闹铃大家都用过,经常吵着你上学上班。今天我们要用HTML5/CSS3技术来实现一个模拟的闹铃动画特效,首先这个闹钟可不是摆设,它有时钟的功能,你可以查看本地时间。另外这个闹铃在定点的时候会抖动起来,效果非常逼真,是一款挺有趣的HTML5动画特效。

在线演示? ? ? ??源码下载
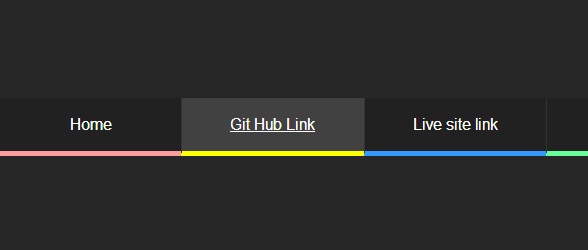
3、纯CSS3实现多色彩菜单 带鼠标滑过动画
在html5tricks网站上,我们分享了好多纯CSS3实现的网页菜单,大家可以去CSS3菜单栏目下搜索。今天要分享的这款菜单也是利用纯CSS3实现,这款CSS3菜单的菜单项下边框有各种漂亮的彩带,鼠标滑过时彩带的颜色也会改变。另外菜单在黑色背景下更显大气,很实用的一款菜单。

在线演示? ? ? ??源码下载
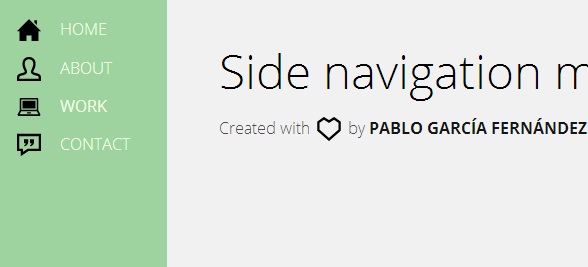
4、CSS3侧边栏菜单 带可爱的小图标菜单
我们已经分享过很多漂亮的CSS3菜单了,今天要分享的这款CSS3菜单是侧边栏菜单,菜单整体式停靠在网页的侧边,鼠标滑过时才会展开菜单,该CSS3侧边栏菜单拥有一套漂亮的svg小图标,菜单的整体样式非常清新,是一款不错的CSS3菜单。

在线演示? ? ? ??源码下载
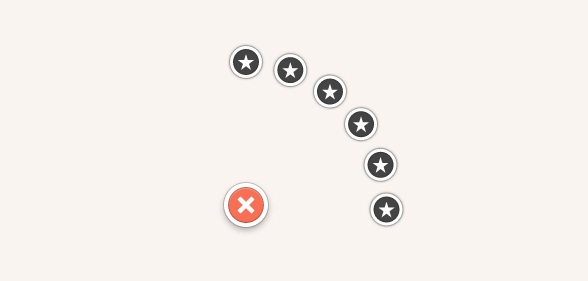
5、HTML5/CSS3实现iOS Path菜单 菜单动画很酷
Path菜单相信大家都不陌生吧,它在iOS中非常流行,今天我们要分享的菜单就是利用HTML5和CSS3技术来模拟实现这款iOS Path菜单,点击按钮,即可弹出子菜单,子菜单弹出的动画非常炫酷。点击子菜单,即可打开相应功能。

在线演示? ? ? ??源码下载
6、HTML5 3D图表插件 可动态显示图表数据
大家一定还记得之前分享过的几款HTML5图表插件吧,这款HTML5/jQuery雷达动画图表非常有特色,这款华丽的HTML5图表 可展示实时数据功能又十分强大。今天我们又要
