~请问<DIV><SPAN>的式样有关问题?
日期:2014-05-16 浏览次数:20822 次
~~~~~~~请教<DIV><SPAN>的式样问题?~~~~~~~~~~~~~
初始状态

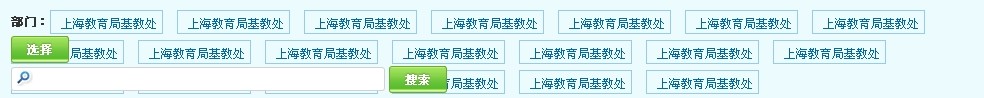
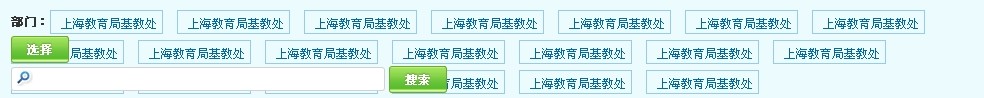
添加了很多<span>,div不会自动变化高度,影响到了其他div了。

添加几个<span>,只要在一行里面,样式是对的。

1. dvItemList中<span>根据选择按钮自动添加,功能已实现。
2. <span>添加后样式有点问题,选择按钮会和添加的<span>重合。
问题,
如何让添加按钮跟在添加后的<span>后面?且dvItemList可以根据<span>数自动变高度,不会影响下面的<div>?
------解决方案--------------------
点击添加看看是否如下的效果
<div class="clearfix">
<div id="dvItemList" class="l_height_30 clearfix float_l " style="height:30px;">
<span class="float_l"><b>部门:</b></span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
<span class="Classification mr_10">上海教育局基教处</span>
</div>
<div><input name="Search" type="button" class="bt_search" value="选择" /></div>
</div>
初始状态

添加了很多<span>,div不会自动变化高度,影响到了其他div了。

添加几个<span>,只要在一行里面,样式是对的。

1. dvItemList中<span>根据选择按钮自动添加,功能已实现。
2. <span>添加后样式有点问题,选择按钮会和添加的<span>重合。
问题,
如何让添加按钮跟在添加后的<span>后面?且dvItemList可以根据<span>数自动变高度,不会影响下面的<div>?
------解决方案--------------------
点击添加看看是否如下的效果
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style>
.warp{width:600px;margin:100px auto;}
.box{ width:600px;}
.cf:after{content:'';display:block;clear:both;}
.cf{zoom:1;}
.box .dep{float:left;}
.box .dep b{float:left;height:30px; }
.box .dep span{float:left;height:28px;line-height:28px;padding:0 10px;border:solid 1px #3F9;margin-right:10px;margin-bottom:10px;}
.box .search{float:left;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(function(){
$('.bt_search').click(function(){
$('.dep').append('<span>测试数据</span>')
});
})
</script>
</head>
<body>
<div class="warp">
<div class="box cf">
<div class="dep">
<b>部门:</b>
<span>上海教育局基教处</span>
<span>上海教育局基教处</span>
<span>上海教育局基教处</span>
<span>上海教育局基教处</spa
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
