本文系原创文章,转载请注明出处(本人qq空间或博客园或IT?EYE的相关文章链接均可)。
????相信很多朋友都用过jquery的缓动效果javascript,但对于它的实现毫无头绪,而且缓动函数在各类UI中都很实用,若不清楚其原理,则每一次用其他语言时都需要寻找相应的插件方可,这无疑大大制约了开发人员的创新需求。本文章主要讲解缓动函数的基本原理以及用javascript在html5的canvas中的具体实现。
看本文章之前可以先了解以下概念
加速度的概念:高中物理的运动学中很重要的一个部分,简而言之就是描述物体运动速度变化率的单位量。
一重积分:大学高等数学或数学分析中最基础、最简单的积分学概念,若对积分学不太了解,可以事先度娘或谷哥一下相关原理。
抛物线方程:?
????
? ? 什么是缓动?
? ?缓动效果在现实生活中应用很多,如PPT的图片或文字的淡入淡出,图片或文字的飞入、飞出等效果,又如mac系统的屏保大量运用了缓动技术。 这样的呈现效果给人一种和谐、平滑的美感,使得界面的呈现不显得突兀,可以大大优化用户体验。
? ? 缓动函数:
? ? 所谓的缓动函数实际上是描述物体运动过程中速度变化的物理量。更具体而言,缓动实际上就是一个物体
?
从地点A运动到地点B的一段位移中,该物体的运动速度遵循某个速度曲线函数。
????如:该速度遵循线性曲线时为加速度不变的加速运动(或减速运动),其缓动函数可以描述为:
????如:该速度遵循线性曲线时为加速度不变的加速运动(或减速运动),其缓动函数可以描述为:
Velocity?= a*timer +k ,
其中,Velocity和Timer为变量,a和k为常量。当a的值为0时,说明物体的运动速度与运动时间无关,即此时速度运动曲线褪变为匀速直线运动。
? ??
? ? 又如:物体速度遵循抛物线方程,即此时的缓动函数为: ?,
?,
? ??
? ? 又如:物体速度遵循抛物线方程,即此时的缓动函数为:
 ?,
?,
其中a和k为常量,Time为变量。在本文章的程序中,采取的是这种缓动函数,
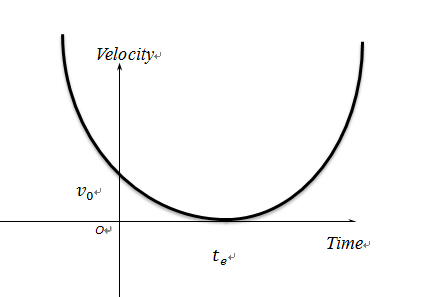
以下我们通过函数图像来解析缓动曲线(由于本人亲手操刀画的图,有点挫,大家将就着看):

?
其中横坐标为时间,纵坐标为当前时刻的速度,?该运动曲线的意思是 在 时刻,其初速度为
时刻,其初速度为 ,
,
 时刻,其初速度为
时刻,其初速度为 ,
,当运动到时刻 时,速度降为0,如果此时该物体还要运动,那么其运行速度将会从0开始上升,如图中
时,速度降为0,如果此时该物体还要运动,那么其运行速度将会从0开始上升,如图中
 时,速度降为0,如果此时该物体还要运动,那么其运行速度将会从0开始上升,如图中
时,速度降为0,如果此时该物体还要运动,那么其运行速度将会从0开始上升,如图中
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
